娘と机を並べて仕事をし、天気が良ければ昼の休憩時間に散歩をする。毎日顔を合わせて議論をしてきた仲間たちが、画面の向こうにいるなんて想像だにしていなかったけれど、それでも前を見て進めていること、大きな混乱もなく今日を迎えられたことにホッとしています。
この半年ほど、STORES のデザインチーム、フロントチームとともに、STORES のダッシュボード(ストアオーナーさん向け管理画面)のリニューアルに取り組んできました。
8 年続く STORES というプロダクトの全体を理解するところからはじまったリニューアルプロジェクトでしたが、ようやく 2020 年 5 月 19 日にリニューアルを迎えることができ、まあここからが本当のはじまりなわけなんですけど、区切りとしてこのテキストを書いています。
このテキストは、リニューアルにあたりどんなことをしたかを書いていますが、プロジェクト/デザインのリードとしての僕個人の目線から見ている話が多いので、事実と異なる可能性があったり、抜けもれていたり内容が薄かったりする箇所があります。また、書いてある内容を実行しているのはチームのみんなであることが多いのでご留意ください。
はじまり
2019 年の夏から、STORES と Coiney(現 STORES ターミナル)の間で、オンライン・オフラインをまたいでお商売をする人たちにむけたプロダクトを作っています。オンラインとオフラインを自由に行き来し、自分たちのブランドにあっていればなんでも柔軟に取り入れチャレンジしていく、商品フォーマットすらも関係ないような、そんなお商売をするブランドさんが抱える負担をできるだけなくすことが僕らの目指しているものです。
EC とターミナルの間にいて、3-5 年というタームでプロダクトを考えているので、日々の改善や機能開発とはまた別の視点でプロダクトを見つめることが多いんですが、今回のリニューアルはそういった時間軸の中で、今後の STORES を見据えたときにある大きな課題を解決するプロジェクトとしてはじまりました。

2人のデザイナー(すなすなとかたぴー)とはじまった
これまでとこれからをつなぐ
STORES(EC)は、かれこれ 8 年続いているサービスなので、本当にたくさんの機能があります。かんたんにはじめられ、無料でこれだけ多くのことができるのは、これまで積み重ねてきたチームの成果であり、本当にすごいことです。
しかし、Coiney と STORES.jp がひとつの STORES ブランドとなったように、これからさらに多くの機能やサービスが STORES というブランドのもとで利用できるようになっていくことを考えると、これまでの姿のプロダクトで STORES を支えるのはむずかしそうだと考えました。

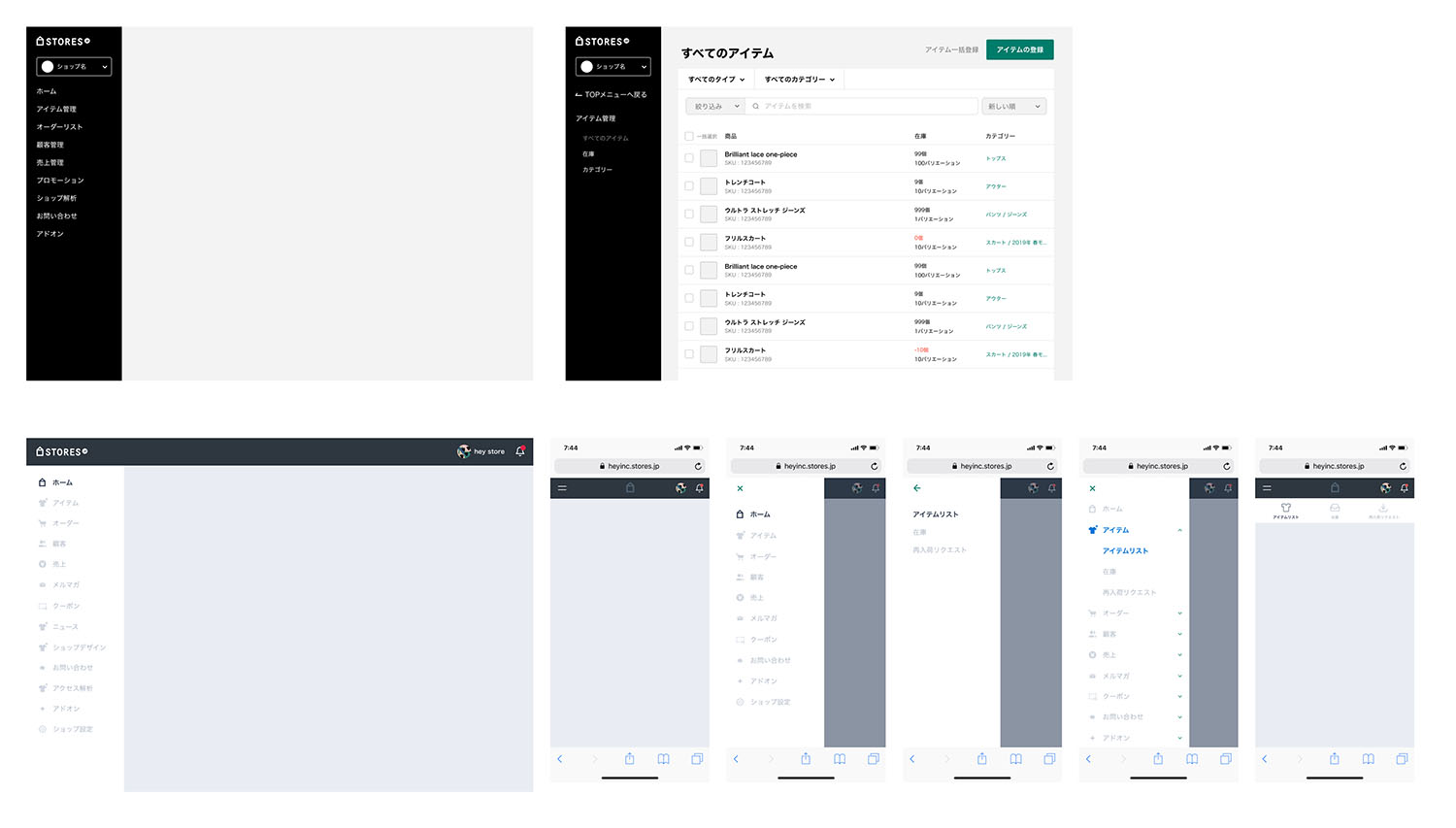
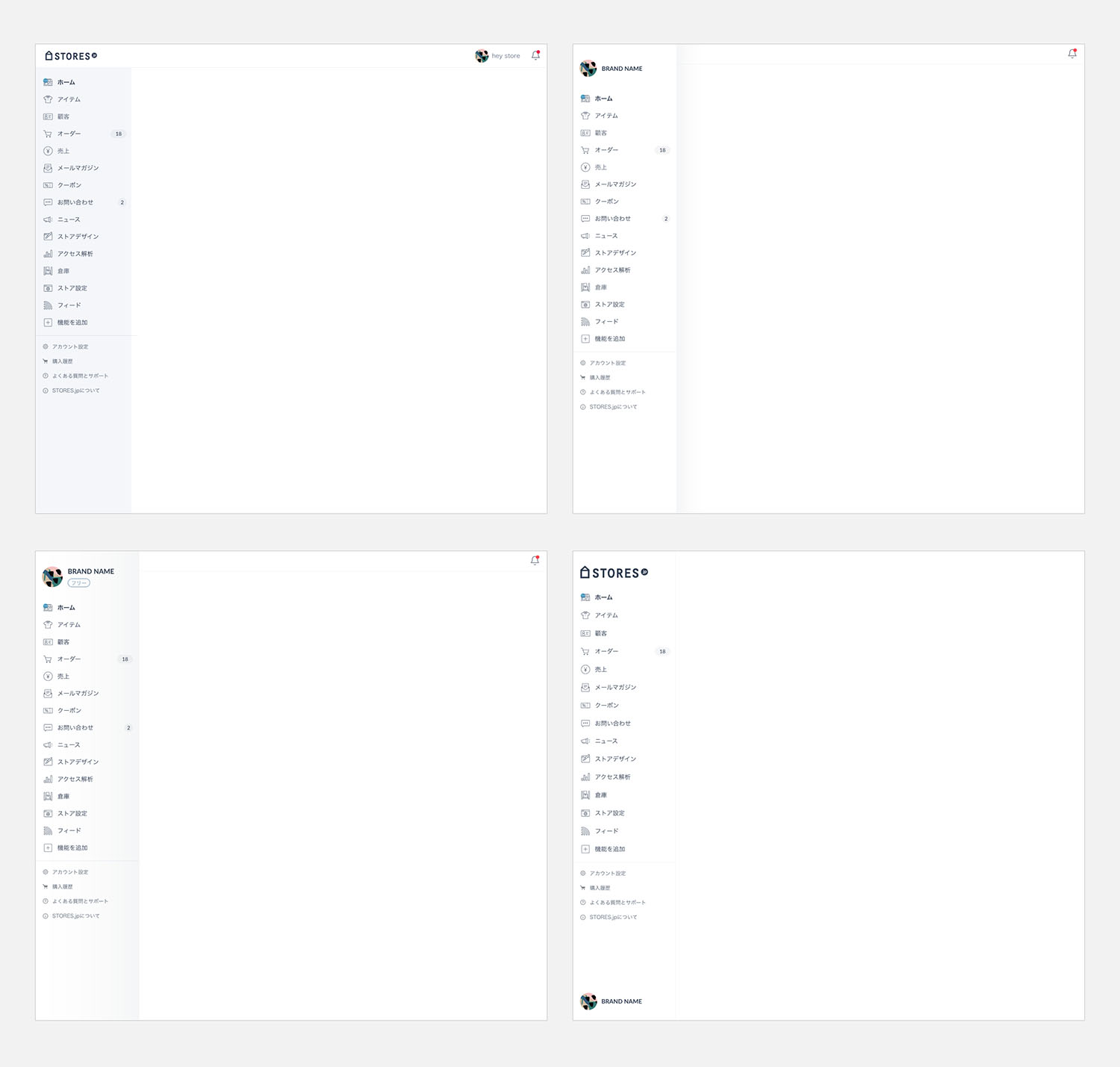
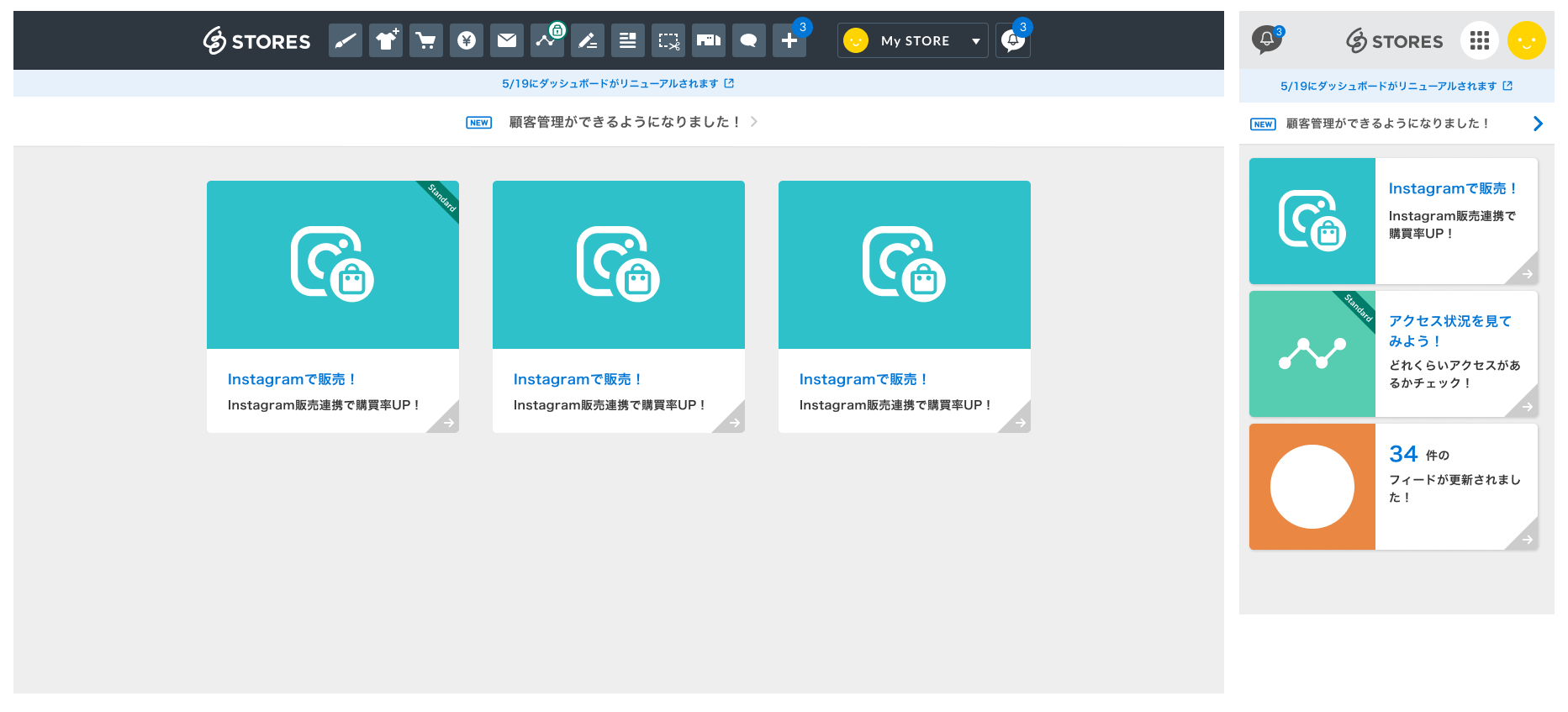
旧ダッシュボード
僕がいうまでもなくチームのみんなは気づいていたことですが、これまでのダッシュボードはいくつか大きな課題が抱えていました。
- ナビゲーションの限界
- 局所最適された情報設計
- 統一されていない UI コンポーネント
- ブランドの変更が反映されない
- 新旧のダッシュボードが混在する(新:Vue / 旧:Angular)
- デスクトップ/スマホで異なる UI が存在する(レスポンシブではない)
- ....
ただ、こういったユーザーさんへ直接的に価値提供しづらい改善/負債解消のような大きな課題を解決していくには、それ相応のリスクを伴う意思決定が必要になります。何しろ、デザインチーム、フロントチームをこの課題の解決に拘束し、それ以外のことができなくなってしまうのですから、すごく重要な意思決定です。
自分たちの作りたい世界、ちょっと先の未来への投資としてこの意思決定ができるチームは、結構すごいのではと思っています。
デザインを考えはじめる
で、やるからには絶対にいいものにするぞ!ということで、進めはじめたわけなんですが、いろいろな制約上すべてを同時に解決はできないので、まずはこの 2 つ
- ナビゲーションの課題
- リブランディングのトンマナの反映
の課題を解決するデザインを考えていきました。
ナビゲーション
まずはナビゲーションのデザインを考えていきました。 これまで上ヘッダーのナビゲーションでしたが、機能が多くなってきたことで横幅が足りなくなってきている問題がありました。これから STORES ブランドとしてプロダクトを連携させたり、新しいプロダクトを作っていこうとするときにこれでは耐えられないので、情報設計を見直したり、左カラムのナビゲーションに変更するアイデアのスタディを行っていきました。

ナビゲーションのデザインスタディ
ナビゲーションを階層化してみる方法を考えてみたり、上部のヘッダーを残す案を考えてみたり...
情報設計を見直すことで項目自体を少なくできるかを考えたり...

主要な機能を整理した
整理してもだいぶ項目が多いわけですが、ユーザーが画面上のヒントから探索でき、自己学習的に機能を使いこなせる状態を目指すことを考えると、ナビゲーションを極端に減らすことが使いやすさにはつながらないはずで、そうであれば増えていくナビゲーションに対応するために左カラムにナビゲーションを移す必要性が高そうだという考えが強くなっていきました。
検討を重ね、ナビゲーションを上から左に変えることを決めました。位置を変えることを決定したので、逆に今回は情報設計までいじらないことも同時に決めました。なぜなら、これまでご利用いただいているユーザーさんにとって、位置と項目が変更されてしまったら使いたいと思った機能へのアクセス方法がわからなくなり、著しく使い勝手が悪くなってしまうからです。
今回の変更のスコープが決まったので、トンマナとディテールを探っていきました。
リブランディングを反映させる
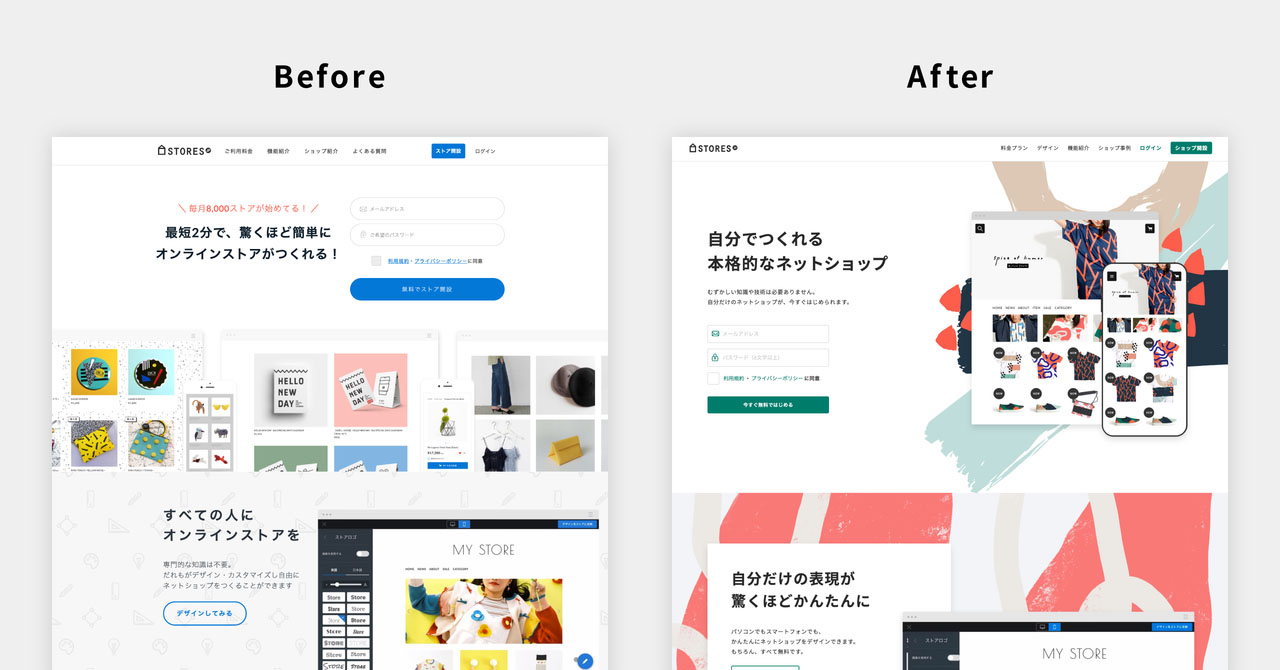
STORES は、2019 年 7 月に一度リブランディングを行っています。


このリブランディングでは、まずは第一弾としてサービスサイトがリニューアルされました。ダッシュボードは変更されなかったので、早くこのリブランディングを反映したいよねという話はずっとしていて、今回こういうタイミングが来たのでやるしかねえ!という感じで取り組みはじめました。

基本的な UI の構成は変更せず(そこまでやってしまうと開発に時間がかかりすぎるのと、ユーザーさんへの一度の変更の影響が大きすぎるので...)、カラーや余白などを調整していきました。ナビゲーションも構成要素は変えないという意思決定をしましたが、全体の印象を大きく変えるのでスタディを重ねていきました。

トンマナとディテールを探る
ところがですよ、知っている方もいると思いますが、2020 年 1 月に STORES.jp と Coiney がひとつの STORES ブランドとして統合されて、新しいブランドになっちゃったんですよね...

新しいカラーシステムを作る
新しい STORES ブランドとしてやっていくぞ!となったのに、その後のリニューアルが旧ブランディングなのは意味わからんやろ...ということで、すでに開発が進んでいましたが新しいカラーシステムを検討しはじめました。

ブランドカラーをそのまま当てはめてみる
単純にグラデーションの先端を持ってきて使うと、コントラストが足りず視認性が悪かったり、カラーとしても少し古い印象になったりしてしまいました。
STORES のダッシュボードは、オーナーさんたちの毎日の仕事を支えるプロダクトなので、とにかく見やすく、長時間使い続けても負担の少ない状態にしたいと考えています。ブランドイメージとプロダクトとして使うカラーは、用途も求められる要件も違う。もしかしたら同一でなくても良いのかもしれないと思い、可能性を探っていくことにしました。
考えていくにあたり、Stripe の事例とか W3C が提供しているアクセシビリティに関するテキストも見直したりして、いくつかの前提条件を整理しました。
主な参考テキスト
前提条件
アクセシビリティ
- コントラスト比を意識する(テキスト、アイコン、塗り、背景色の有無ごとにコントラスト比を確認する)
- 人間が見たときの色相ごとの明度の違いを意識する(「Perceptually uniform color spaces」と呼ばれる色空間は、人間の視覚で見た際の色の明度を正しくモデル化したものであり、HSL が明度において抱えていた問題点を解消した色空間)
ユーザー
- 20-40 代が中心
- 性別での利用傾向の差はない
- アプリやウェブサービスの利用に対して一般的なリテラシーを持っている
環境
- ハイエンドな端末を利用してはいない
- Window 利用者も存在する(X%)
- 外光のある空間から、暗い寝室までさまざまな場所で利用される
使用状況
- 規模の大きいユーザーさんほど使用頻度が高い
- 発送作業など、何時間にも渡って繰り返す作業に使われる
- 特別な体験を提供するのではなく、道具としてちゃんと使えることが重要
ブランドイメージ
- ブランドイメージに合わせて色味を調整する
- (が、ブランドチームから指針をもらうのを待ってる余裕がなさそう)
このあたりを前提に、カラーの検証を行っていきました。
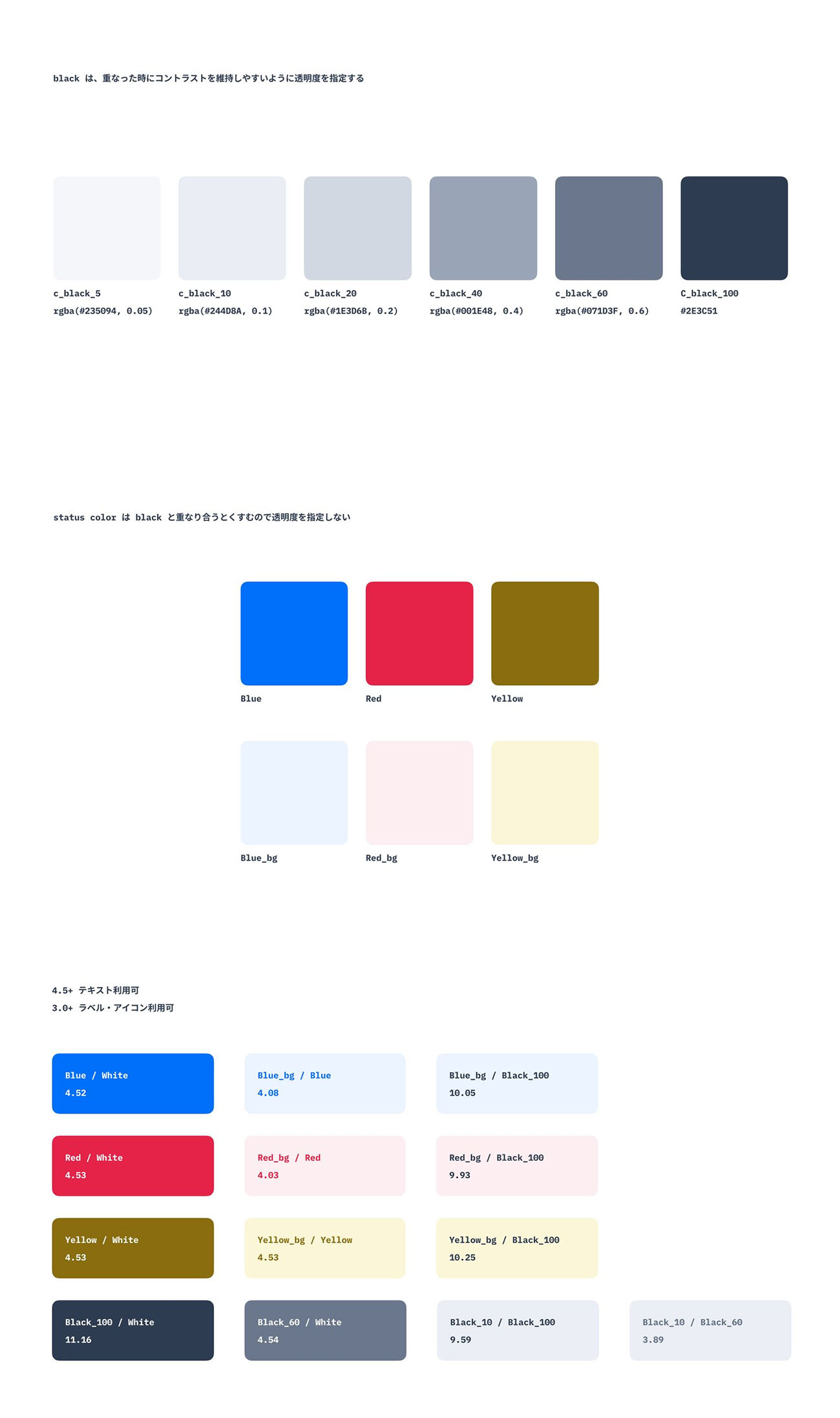
まず、ブラックはブランドカラーと揃えないと印象がかなりぶれてしまうので、揃えた上でダッシュボードで必要な幅を作っていく作業を行いました。

ブラックの検証
左
Black から透明度を下げたパターン
透明度が高くなるほど彩度が落ちるので赤みが増す真ん中
Black の青味を維持するように目で見て調整したパターン
見た目の印象は近く右
Black の Hue を固定して調整したパターン
ロゴの印象には近くなったのでこの方向で調整する感じになりそう
ブラックは右をベースに最終調整していくことになりました。
問題は他のカラーで、本当にたくさんのスタディを重ねてカラーを選択し、微調整を行っていきました。

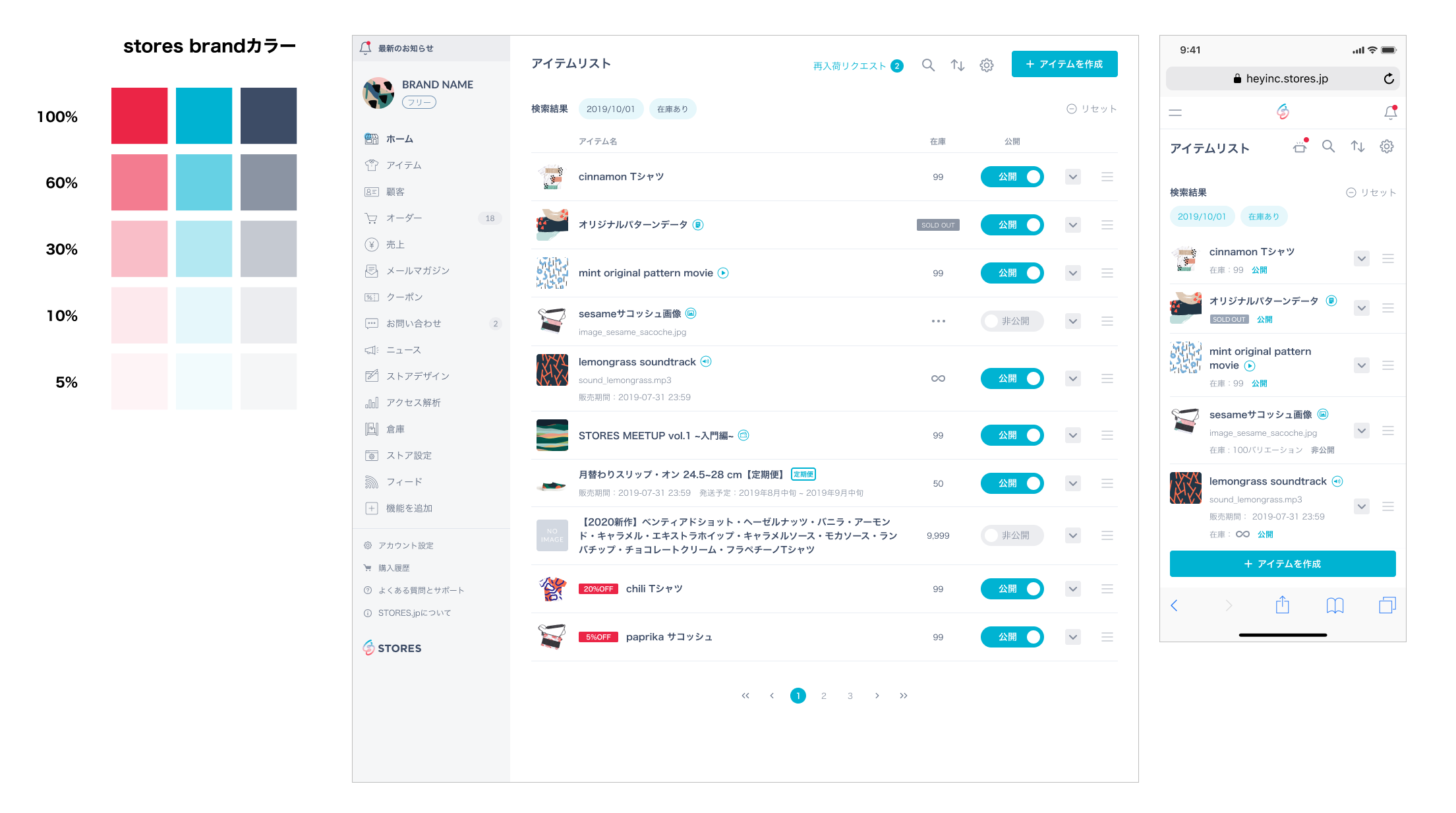
スタディスタディスタディ
カラーは、どう使われるかが重要です。カラーそのものの見え方よりも、使われ方によって印象が大きく変わっていきます。なので、実際の UI に適用しながら調整を繰り返していきました。
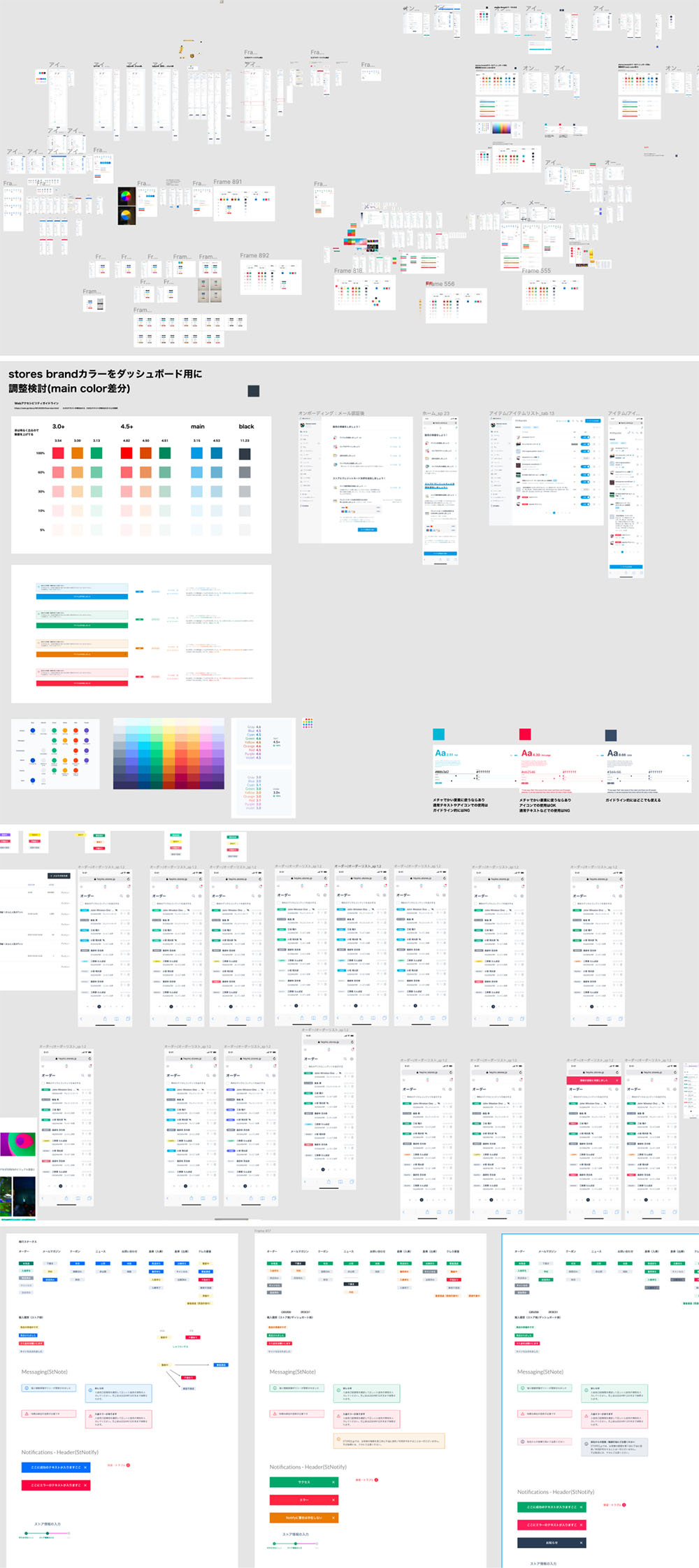
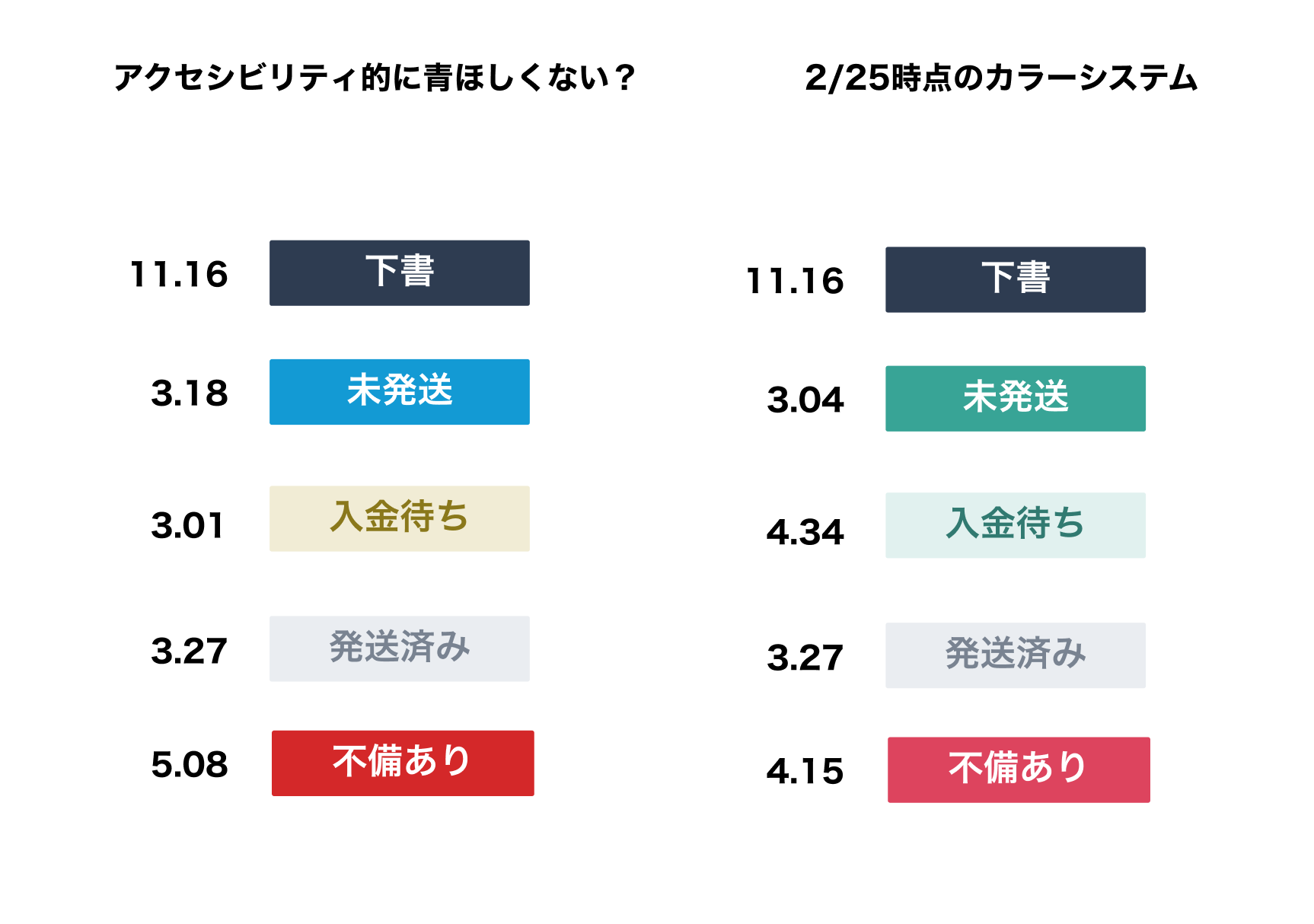
STORES.jp がリブランディングしたときに、プライマリーカラーを青から緑に変えたので、状態を表すカラーも緑/赤かなあみたいな先入観があったんですが、どうにかそれを振り払おうと悩み続けていた時もありました。

左の数字はコントラスト比
特に赤と緑は色覚異常のある方には見分けづらい可能性が高く、多くのユーザーさんに使っていただくことを目指していくにあたり、アクションを促すメインのカラーとして緑を選択することに抵抗がありました。
めちゃくちゃ悩んで、毎日デザインチームで議論しました。なんとか決着をつけ、最終的に出来上がったカラーシステムがこちらです。

プロダクトカラーシステム v1.0
プライマリーカラーはブラックでいくこととし、状態やアクションを促すような要素に使うカラーをプロダクトのカラーシステムとして定義しました。

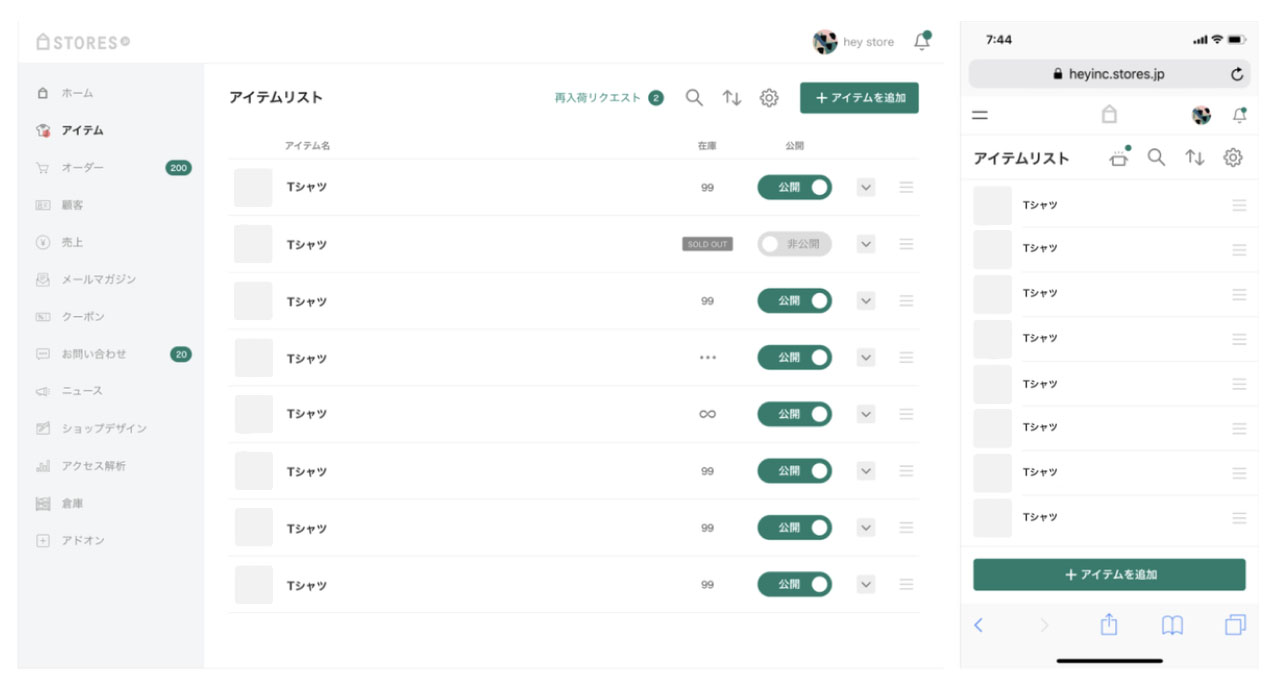
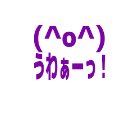
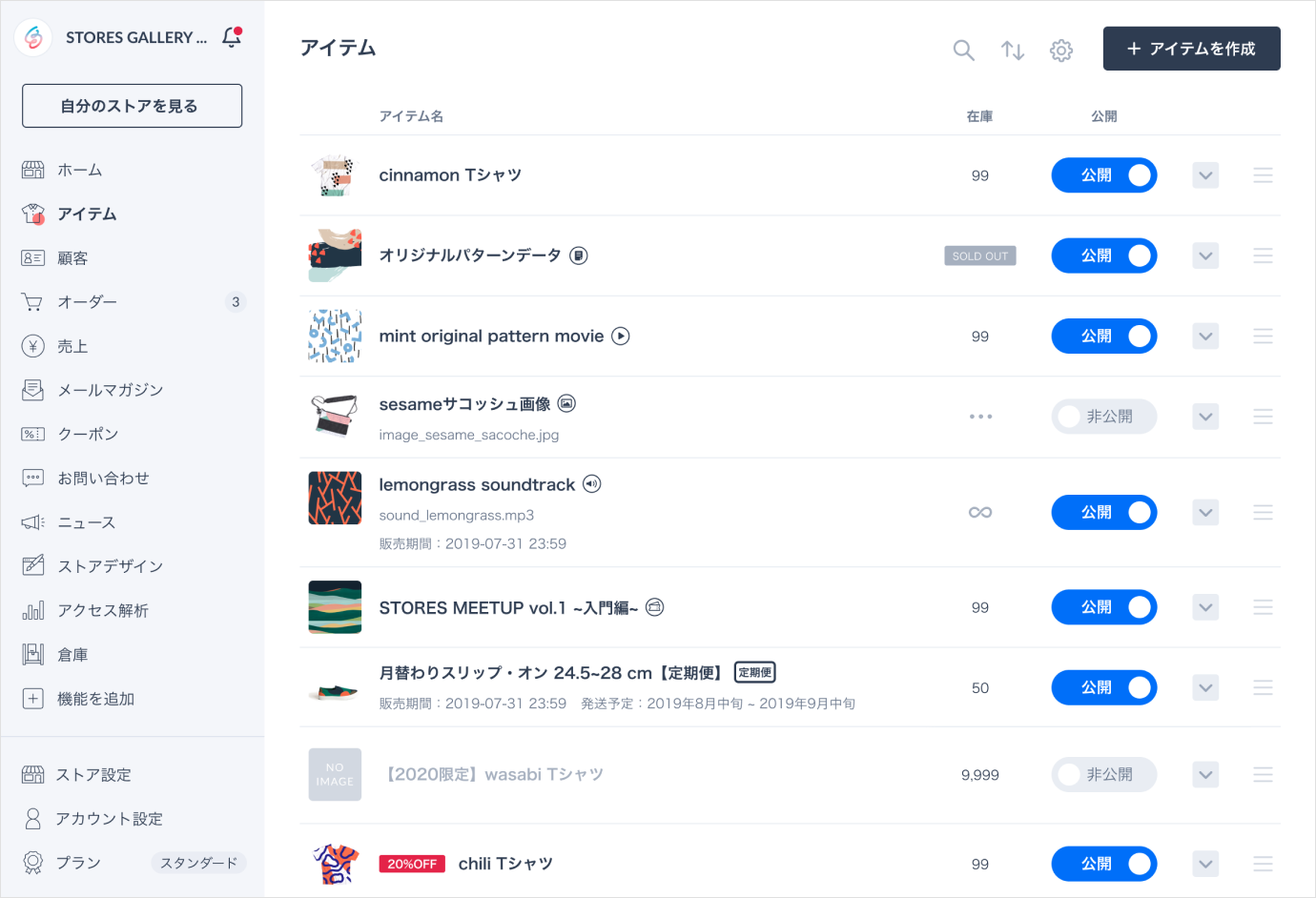
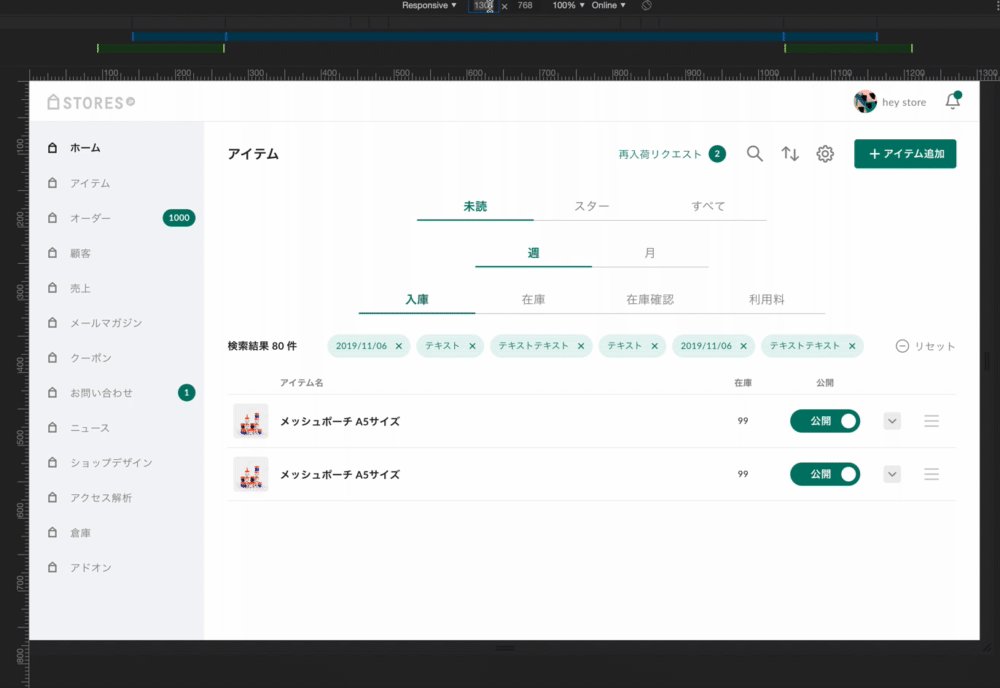
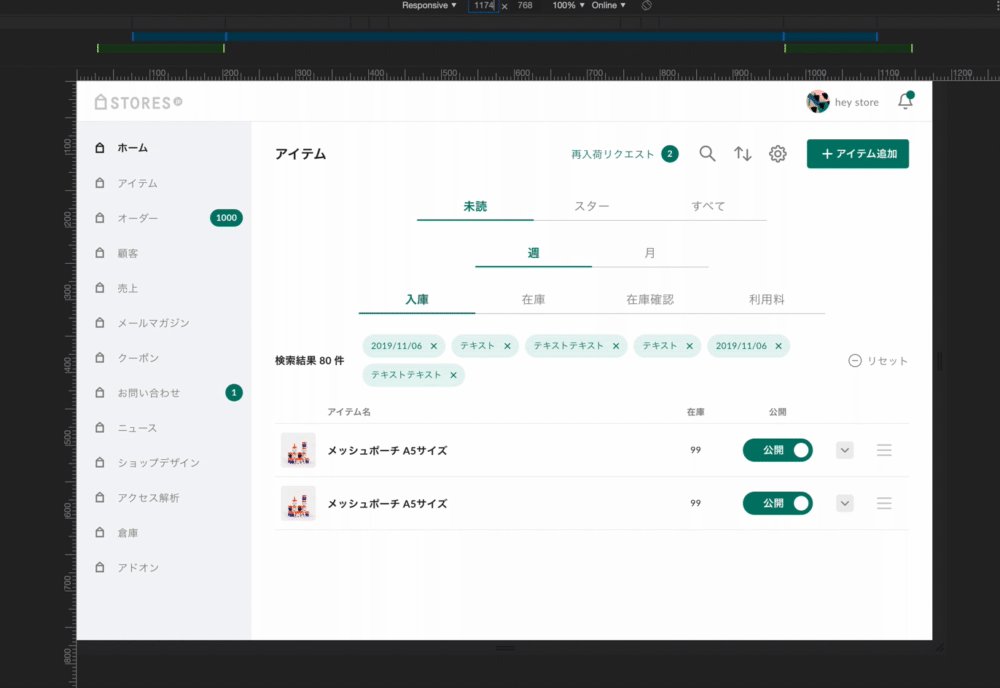
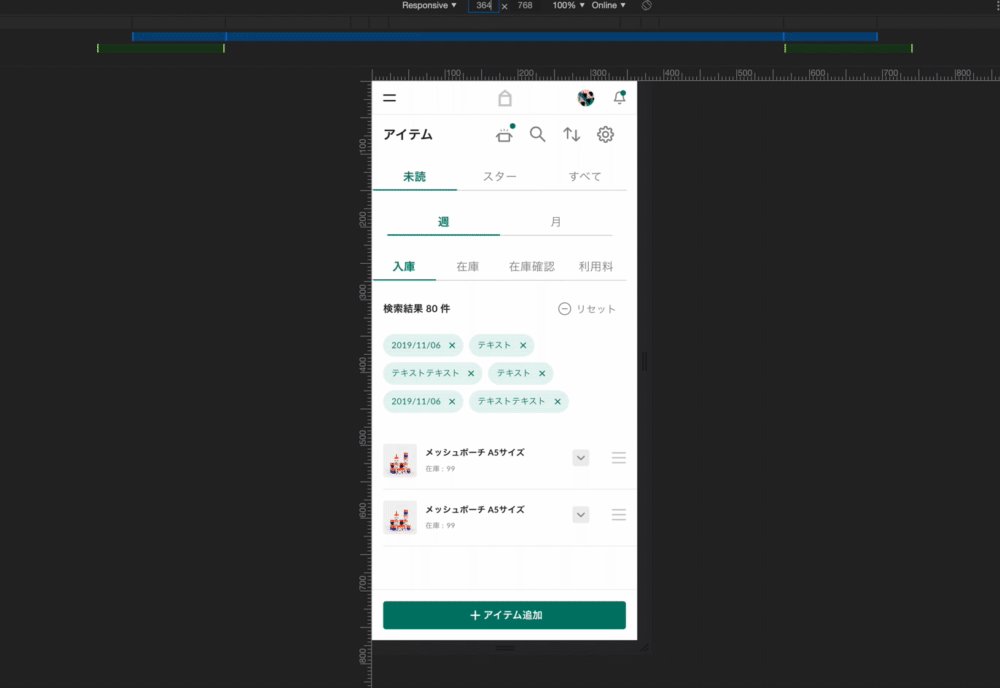
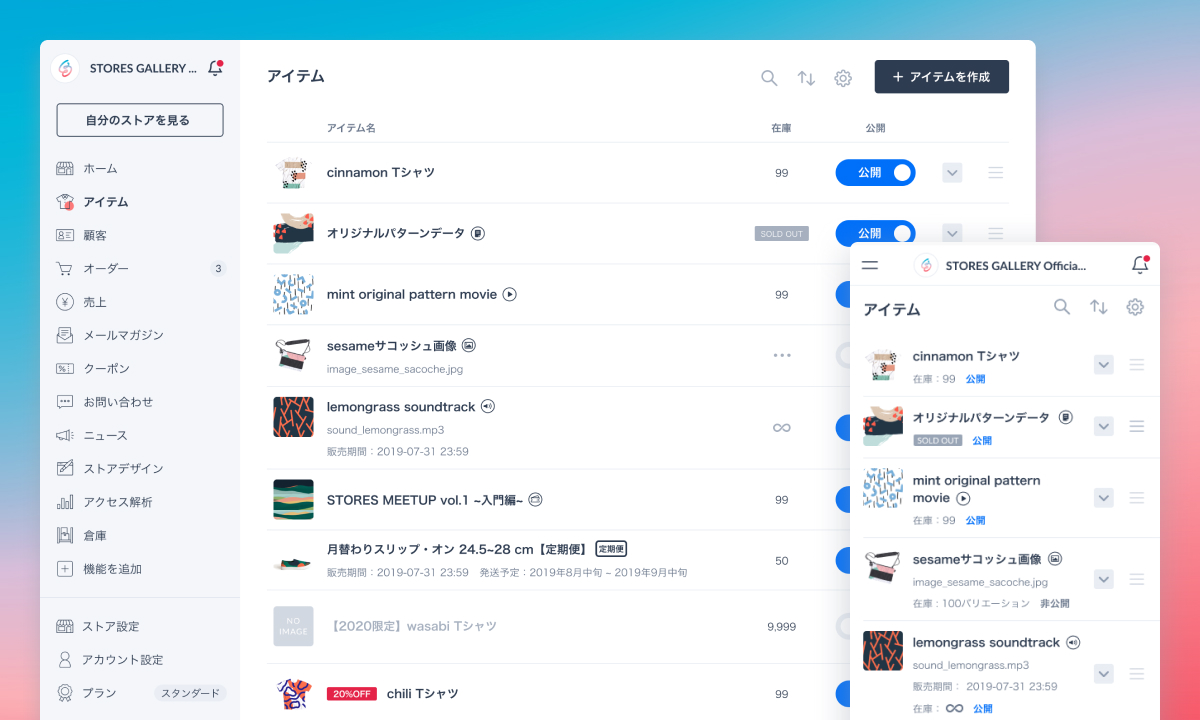
カラーシステムが適用されたダッシュボード
そしてこれを...全画面に適用していく.......(デザインチームが)

マインクラフトを現実世界に適用してく...?
オレたちはようやくのぼりはじ m...
フロントチームへ開発をお願いするために、全画面のデザインを完成させる必要がありました。基本的には共通コンポーネントやガイドラインに沿ってもらうことにはなっていますが、レイアウトまではわからないので...
全画面にカラーシステムを適用する話の前に、ちょっと遡ってコンポーネントとガイドラインの話をしたいと思います。
コンポーネントとガイドライン
STORES には元々コンポーネントライブラリが存在するので、主要なページのデザインを作ってから、コンポーネントの修正を進めていきました。

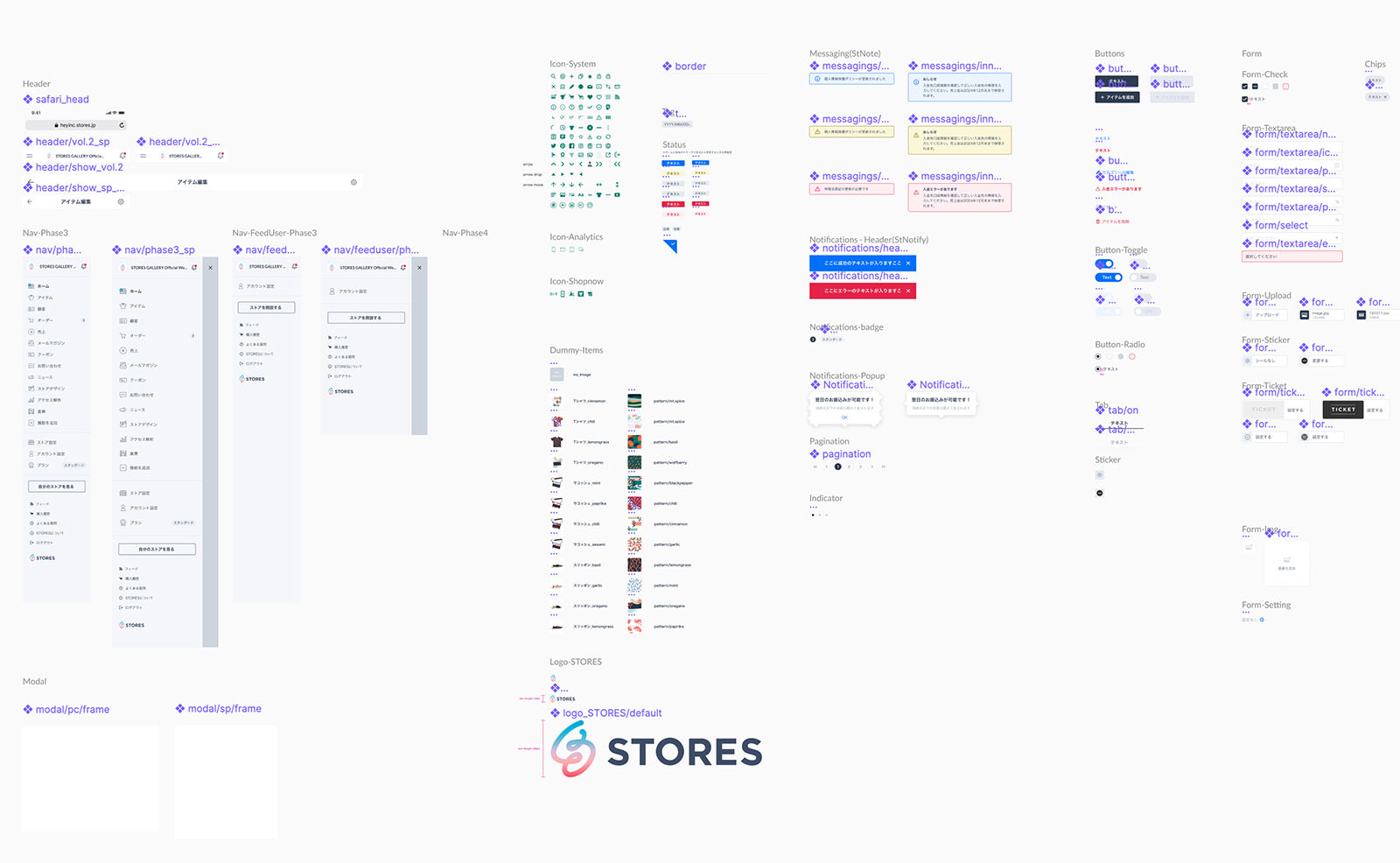
コンポーネントたち
僕自身は、フロントチームとデザインチームが議論しながら進めていくのを Slack で眺めていただけですが、コンポーネントのスタイルや挙動から名前まで、よりよくなるように議論を諦めない姿勢は本当に良いチームだなと思いました。
上のコンポーネントは Figma 上で使うものなので、状態やバリエーションなどが網羅されていないんですが、フロントチームが使う Storybook には全てのパターンを載せていくので、Storybook との対応表もデザインチームで作っていきました。

StorybookとFigmaの対応表
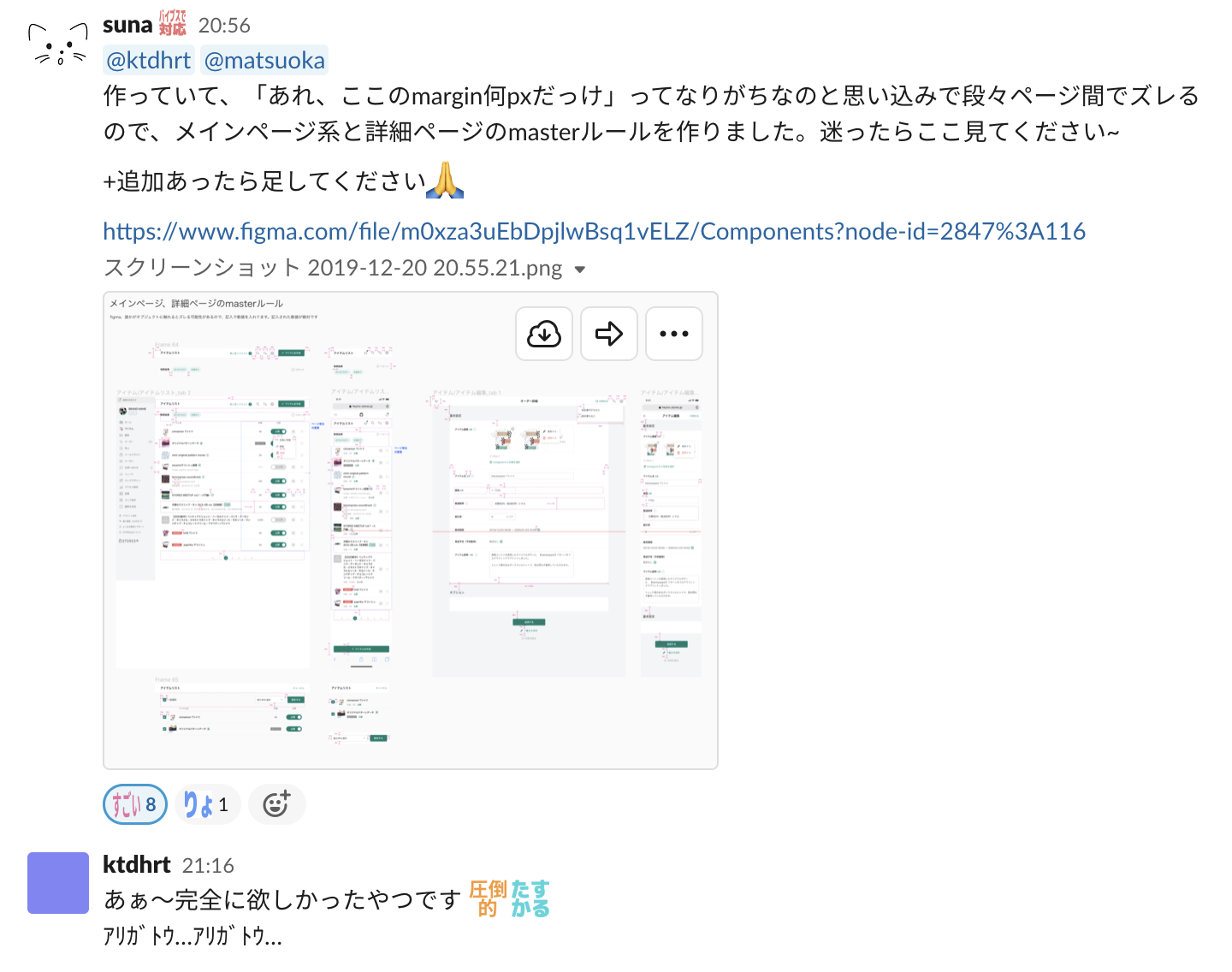
このコンポーネントを使って画面を作っていくわけなんですが、画面数が本当に多いので、レイアウトを統一するのも大変...と思っていたらすなすながいつのまにかガイドラインを作ってくれて最高でした。すなすなはこういうあったら良さそうみたいなものを作る速さが尋常じゃない...

レイアウトガイドライン
そして...
すべての画面を作る
作りきった!!すごい!!!!マジで!!すごい!!!!!

(僕はほとんどやっていないけどな)
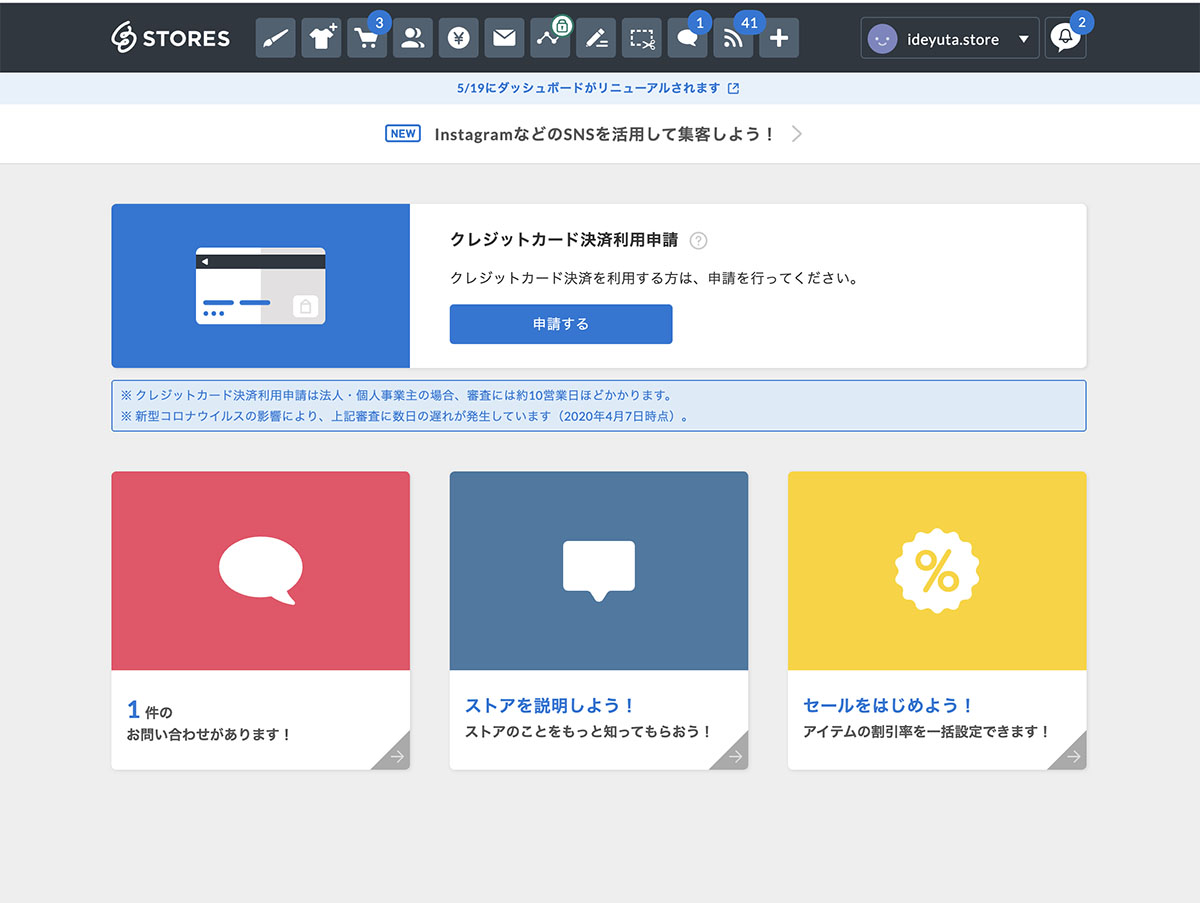
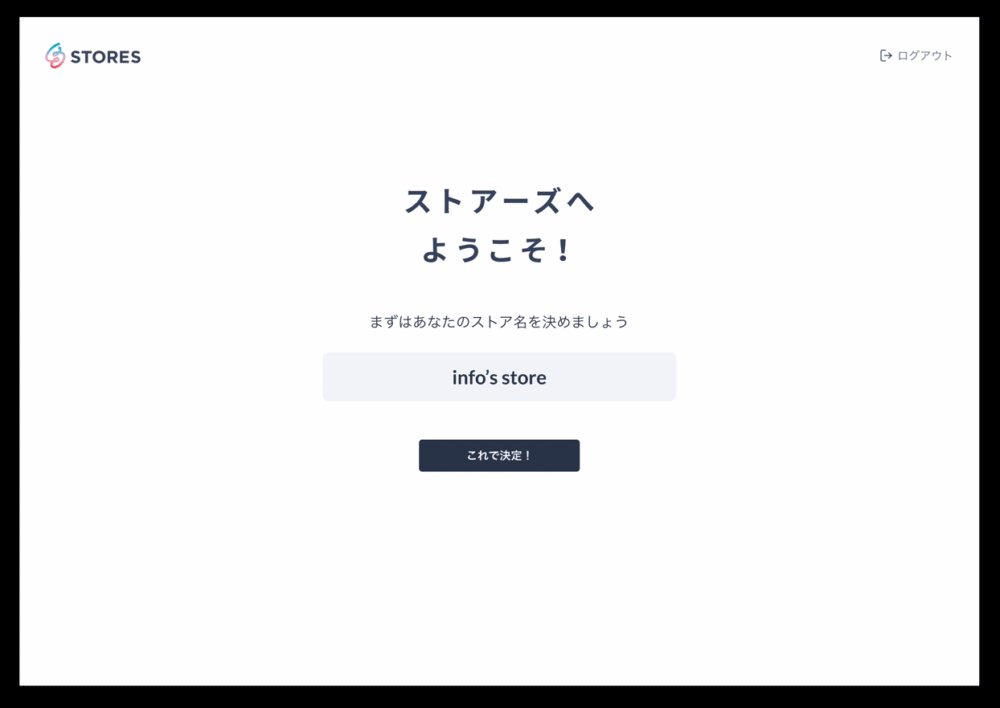
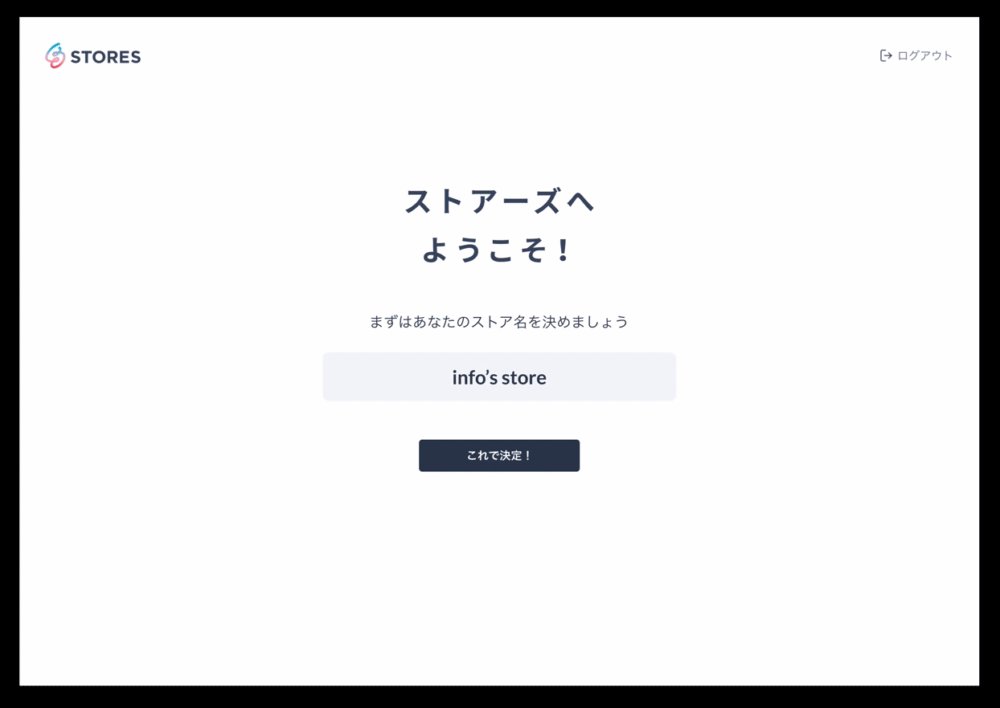
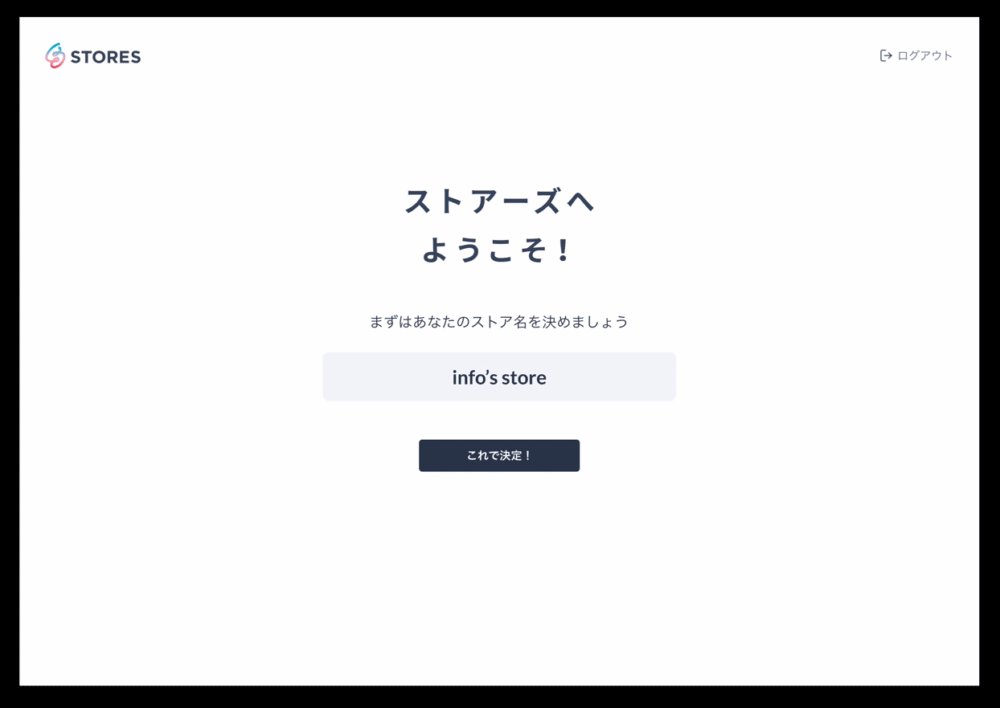
ホーム画面と開設フロー
今回大きく変更した部分に、実はホーム画面とストア開設フローがあります。

STORES は、誰でもかんたんにオンラインストアをはじめられることを大事にしてきました。しかし、オーナーさんがより安全にネットショップを運営し、購入者さんがより安心して購入していただくために、オーナーさんに求めなければならないハードルが少しずつ増えてきています。
例えばクレジットカード決済をストアに導入するためには審査が必要になったように、オーナーさんがオンラインストアを作るときに提出を求められる情報は多くなってくる可能性があります。
そうなったとしても、かんたんにスムーズにはじめられるという STORES の良さを残しつつ、より安全・安心な取引を実現できるように、開設フローとホーム画面でのオンボーディングの改善に取り組みました。
今回はいろいろと制約があったのでもっと良くできるところがたくさんあって悔しい...というのが本音ですが、これからガンガン改善していきたいと思います...!
Figma

STORES のデザインチームはこれまで Sketch を使っていたんですが、Figma へと移行しました。元々の導入は、新しいプロダクトを作っていく時に Figma 試してみようか〜という感じで始めたんですが、Sketch とほとんど変わらない使い心地だしプロトタイプも作れるし共同編集もできる、最高じゃない?となって移行することにしました。
まだまだ Figma を使いはじめたばかりなので、どうやっていこうかなあと思っている部分が多々あったりします。例えば...
- 単一プロダクト内の複数プロジェクトの同期をどうやってとるか
- マスターデータの管理をどうやってやるか
- 各チーム向け(フロント、マーケ、デザイナー)のデータをどう管理するか
- プロジェクト・ファイル・ページはどういう単位で切るか
- ...
Coiney のデザインチームでも Figma を利用していたので、今年から hey 全体で共有しはじめた結果かなり煩雑になってきており、このリリースが終わったらちゃんと整理しようね..という話をしています。なんとか時間を作ってやりたい...
リモートワークになった今を考えると、本当に Figma に移行しておいて良かったと思います。同期的に作業ができなかったと思うとリリースがあと 1, 2 ヶ月は遅れていたんじゃないかと思います...
プロダクトデザイン定例
STORES は、僕がこれまで関わった中で一番大きいプロダクトで、たくさんの機能があり、すべてを一人で見通すことがかなり難しくなっています。デザインチームで知見を持ち寄って、いまはこうなってる、というのを確認しながら新しいデザインを作り、その進捗を細かく共有していくことで最終的なレビューコストを下げようと考えて毎日の定例を開催することにしました。
11 月から毎日 MTG をし、気付いたら半年経っていました...

積み上げたログがすごいことに
当初は全員で Figma を同時編集しながらデザインディスカッションみたいなことをやっていたんですが、結果としてこれには良い面も悪い面もあると感じました。ざっくり言うと
-
良い面は、お互いに何を考えてデザインを進めていくかがわかるので納得感を得やすいことと、単純に平均的なクオリティが上がること
-
悪い面は、答えが出づらかったり、決断するには議論をしっかり整理する必要がある場合などは、うまくまとまらず効率が悪いこと
いまの STORES デザインチームにとってはこういう影響があった、ということなのでチームが変わればやり方も影響も変わると思うんですが、ひとまず基本的にはこの定例の中で Figma を触りながら大きなディスカッションをすることはやめました。
ただ、デザイン業務にもレイヤーがあって、どのレイヤーの業務が定例中に Figma で共同作業することと相性が良いかというのを少しずつ整理しています。

定例を見守る守神miso様
定例のやり方も数ヶ月を経て磨かれていて、本当に小さい Issue の場合や、緊急対応が必要ですぐに解決したい場合などは、定例内で片付けてしまうことにしています。全員で 30 分でその Issue を倒すことで、全員(いまは 7 人体制)がその変更を認識できるし、素早くレビューまで完了させることができるので良い感じです。
機能開発のプロジェクトは、リードするデザイナーとサポートするデザイナーの二人体制だったりして、また進め方が違っていたりしますが、基本的に全プロジェクトの進捗は定例で共有するようになりました。
まだ運用しはじめてそんなに経っていないですが、最終的にデザインチーム全体でレビューをするコストも下がったと感じています。
現時点ではチームビルディングという観点からもデイリーの定例はあると良いと思っているけれど、どのチームにも当てはまる良いやり方ではないかもしれないし、僕らもこれからやり方を変えていくかもしれないません。自分たちのチームにあったやり方を常に考えて実行していくのが大切だと思っています。
この辺はリニューアルというよりもプロダクトデザインの進め方みたいな感じになってくるのでまたいつか書くかも...しれない...

定例に1分でも遅刻すると...
開発へ
基本的なコンポーネントの整理ができた 11 月頃から、すなすなとかたぴーでコーディングを進めていきました。
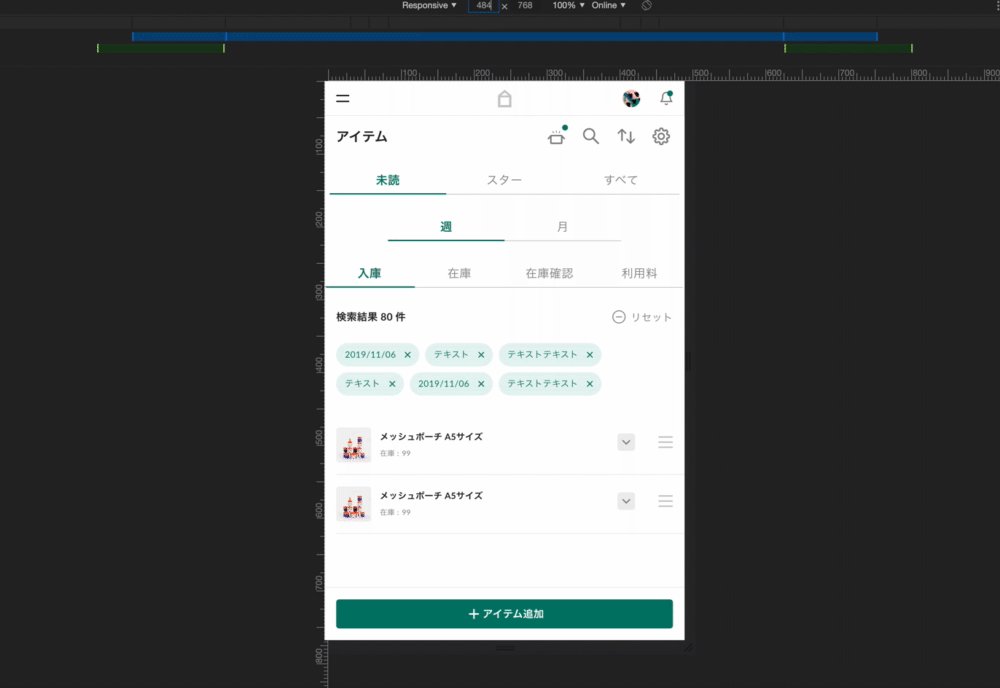
これまでの STORES は、デスクトップとスマホの UI が別で存在していましたが、今回のリニューアルで両方を変更するか、レスポンシブで書き直すのどちらが早いかを見積もった結果、レスポンシブで書き直したほうが早そうだということで、画面のほとんどをレスポンシブに対応させていきました。

すなすなが作ってくれたレスポンシブ早見表
12 月中盤まではフロントチームは別のプロジェクトで動いていましたが、徐々に参戦。コーディングのレビューから進んでいきました。

よこちん参戦!!

プロジェクトを終えたメンバーが参戦し徐々に増えていくフロントチーム...

そして2月にはついにフロントチームがフルコミット...!
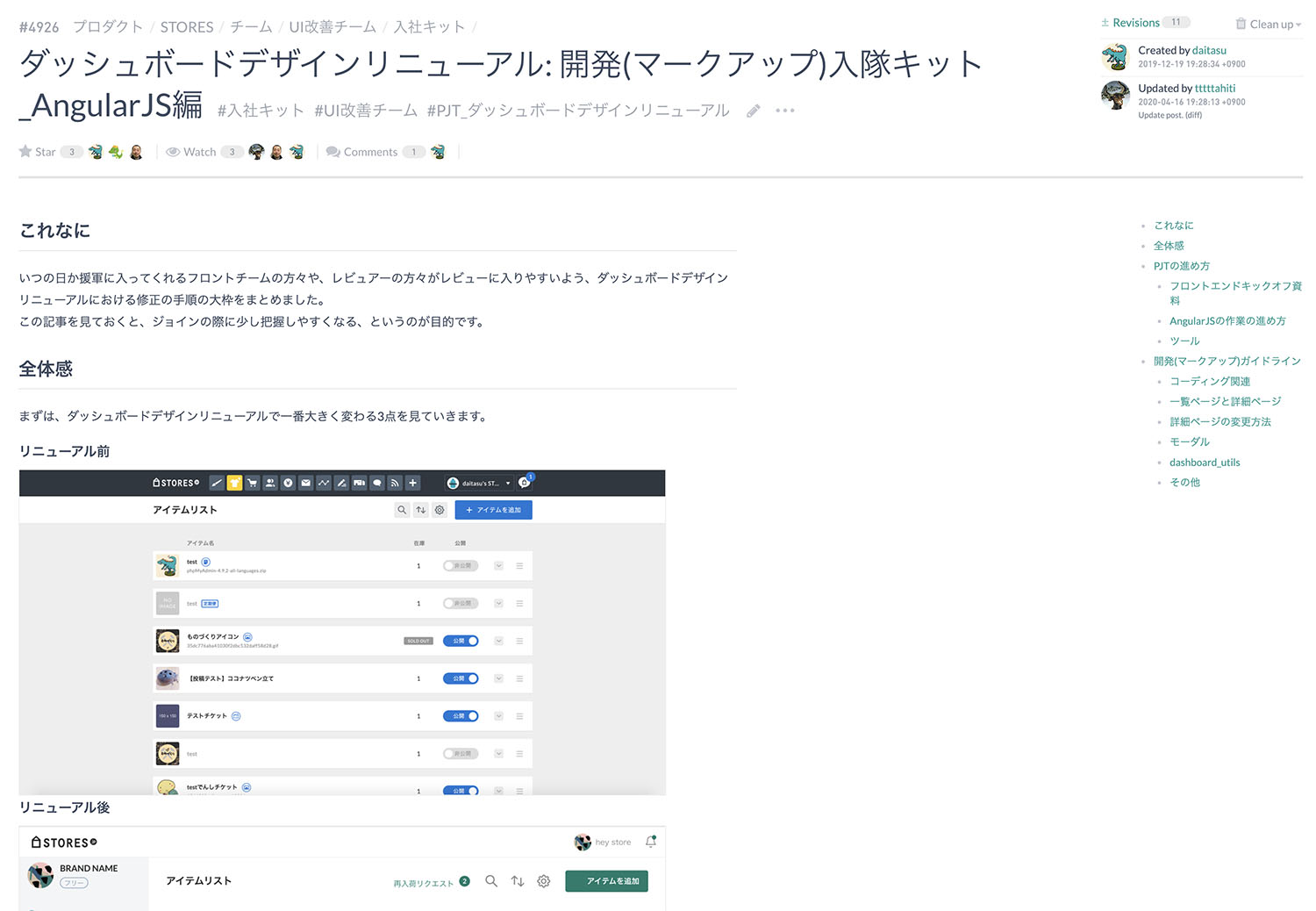
フロントチームは、途中から開発に加わったエンジニアがキャッチアップしやすくするために入隊キットを作っていて、これが本当によい。

入隊キット
スプリントや過去対応のヒストリーなども残しているので、全体を把握しやすくなるし納得感もあがるのでおすすめです。
フロントチームは、リーダーのよこちんさんが見てくれているので完全に任せていたんですが、よこちんさんを筆頭にめちゃくちゃ頼りになるメンバーが多いので本当に助かりました...

頑張りすぎて女体化したよこちん
QA をやる
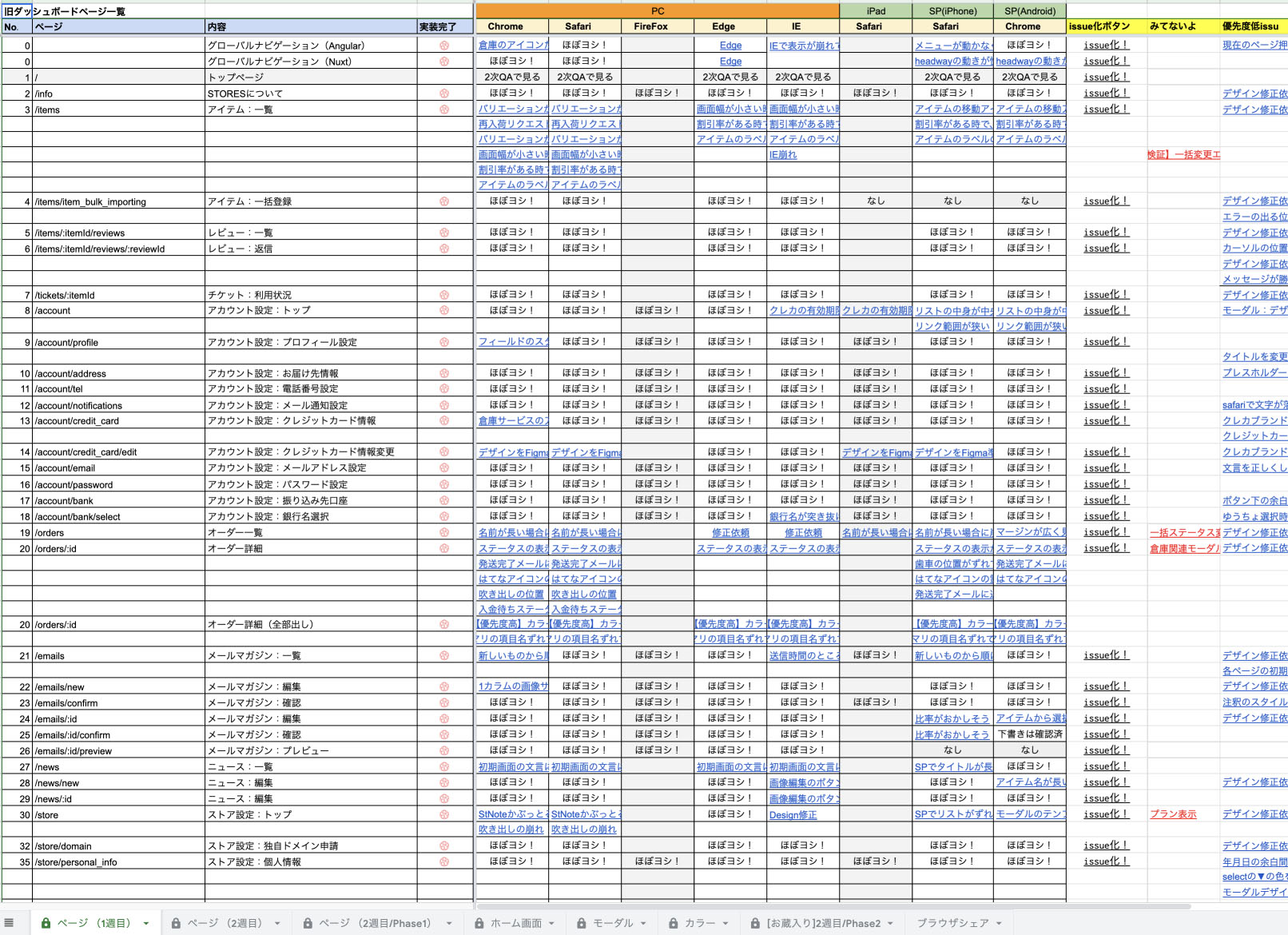
STORES には専属の QA チームがまだないので、デザインチームとフロントチームが QA を行っていきました。Figma のデザインデータと開発した画面を見比べつつ、表示の崩れや機能の動作確認をしていく作業を、デザイナーのかたぴーがリードして、2 月末から約 2 ヶ月かけて繰り返し繰り返し行いました。

かたぴーが作ったQA管理表
とにかく知らなかった仕様や未検討の問題がワラワラ出てくるし、既存のバグも把握して一旦積んでおかなければならないなど、本当に大変な作業だったと思います。(僕は状況確認と調整だけでみんなが頑張ってくれた...)
毎日デザインチームとフロントチームで MTG を繰り返して、デザインの作成漏れや未検討の仕様などを潰しつつ、300 以上の Issue を立てて消化していきました。大きな不具合のない状態でこの規模のリリースまで持っていけたのはすごいことだと思っています。今回のリニューアルのいちばんの功労者は完全にかたぴ〜です。

そんな時期でした
ダッシュボードのほぼ全容を両チームが把握したのは副次的にすごい良かったです。
リモートワーク
振り返ってみたら、2/18 くらいからリモートワークがはじまっていたようでした(もう 3 ヶ月も経ったのか..)

ナタデココ化したかたぴー
一瞬だけ SnapCamera が流行ったりしていました。
プロジェクト自体は、Figma の同時編集、毎日の定例、esa を使った同期的ドキュメンテーション、Slack の雑談スレッドなどを駆使して、前向きなメンバーに支えられてなんとか進められました。
ただ、やはり仕事以外のコミュニケーションだったり、余白みたいなものが失われてしまっている感じはあったし、やはり孤独感みたいなものも少なからず感じはじめていたので、みんなでバーチャルオフィスを作ることにしました。

バーチャルエフニッセイ恵比寿ビル1日目
実はデザインチームにプロが混じっていたようで一瞬で出来上がってしまった...

1週間後
デザインチームでは雑談をするために月に 1 度くらいのペースでお茶会というただただしゃべる会をやっているんですが、前回はこのバーチャルエフニッセイ恵比寿ビルで無事開催されました!

お茶会の様子
マイクラをはじめて良かったのは、リモートに入ったと同時に入社したデザイナーのなかじ〜が、チームにうまく溶け込むきっかけになったことでした。やっぱり余白みたいなものがコミュニケーションには大切で、そういうものをリモートでも作っていけるようにしたいと思っています。
出来上がってくる
開発もガンガン進んでいき、3 月には Vue(Nuxt)側の実装が完了しました。

GW も働き、なんとかゴールが見えてきました。(代休はちゃんと取得します!!)


そしてついに...

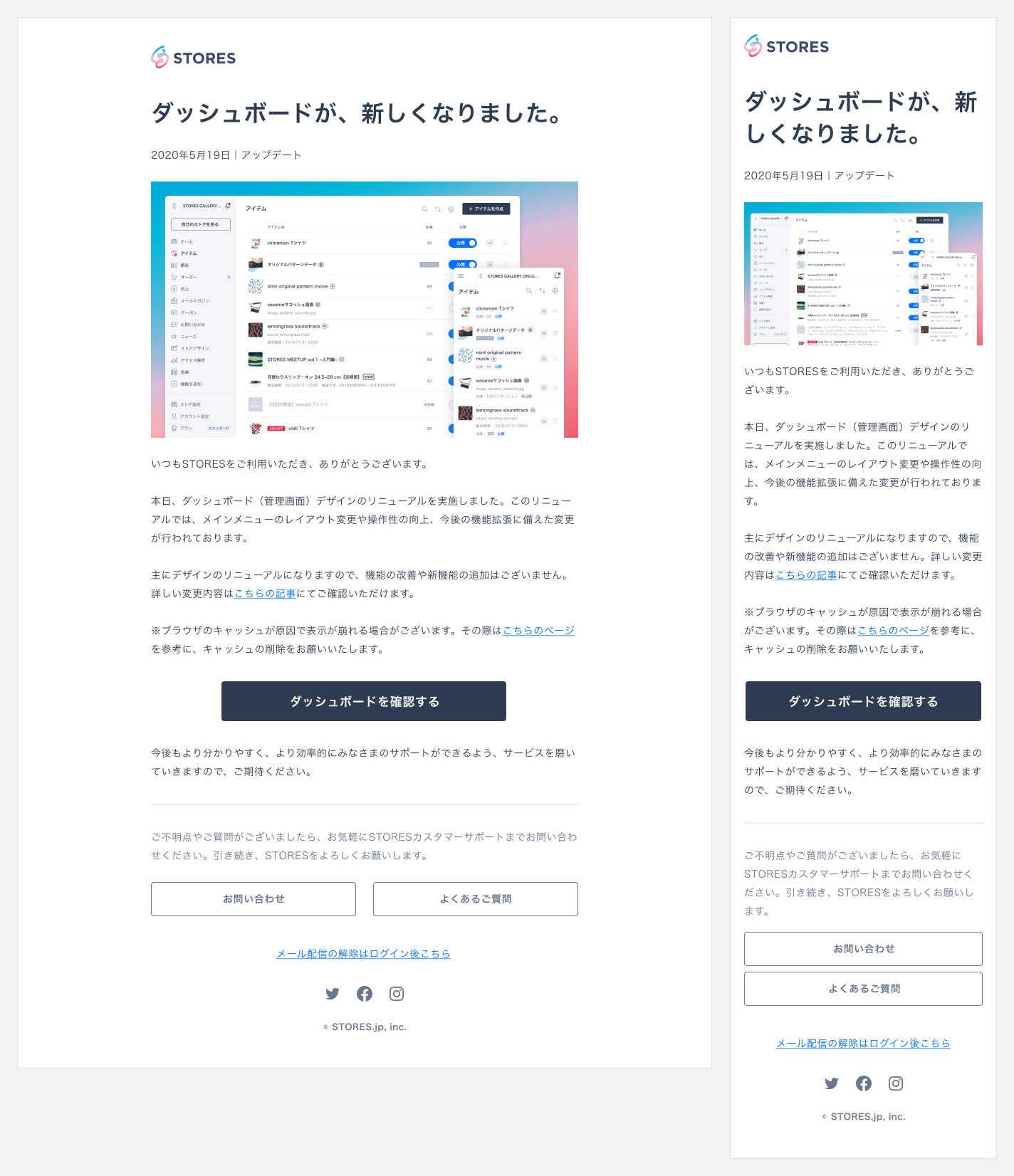
こっそりメールマガジンもリニューアル
メールマガジンのテンプレートのリニューアルも行いました。前から変えたい変えたいと言いつつ、特にこのタイミングで変えるという話はまったく上がっていなかったんですが、ダッシュボードがリニューアルするしそれをお知らせするメールマガジンもどうせならリニューアルしたい...!という気持ちが芽生えてしまい、やってしまいました。

僕が勝手に作ってしまったので、デザインチームには突然のレビュー大会をお願いしてしまったので申し訳ないと思いつつ、いいものができたので許してくれという気持ち...
リリース準備
すべてのユーザーさんに大きな影響があるリリースなので、3 月から事前告知を開始していました。

3月に送った事前告知メルマガ
この事前告知に、Figma のプロトタイプを掲載して実際に触ってもらえるようにしたんですが、実は Figma のプロトタイプって同時アクセスが 50 人までだったんですよね...完全にパンクしてしまって大変だったのでみんなも気をつけてね...
旧ダッシュボードへも全画面にリニューアル告知を行い、とにかく切り替わったときにオーナーさんがびっくりしてしまわないように慎重にコミュニケーションをとることを意識していました。

告知バー表示
ビジネスチームと連携しながら、当日の不具合やお問い合わせに対応できるように事前準備を念入りにしていきました。
- エスカレーションフロー
- 影響範囲の見積もりと優先順位付けの参考情報収集
- 不具合レベルと対応策の整理
- 当日の対応フローとシフト
- 想定されるお問い合わせへの対応方法と FAQ の整備
などなど、とにかく不安要素を洗い出して、連携を強化し、オーナーさんが困ってしまった時に即時対応できるように体制を整えていきました。リリース周りのサポートとして STORES PM のはまむーが入ってくれて、細かいところを拾ってくれたのが本当に助かりました...彼がいなかったらスムーズにリリースまでいけませんでした。

三島のはまむー
リリース
リモートでのこんなに大きなリリースは初めてだったので、みんなソワソワしつつ Google Meet に集まっていました...

深夜 2 時対応だったんですが、みんな今までに聞いたことないぐらい萎びた声で笑ってしまった。
そしてはじまる...

リリース作業を開始...
ついに...

やったー!
まじ本当みんなお疲れ様やで...
リリースが終わってから、本番での動作確認を進めていきました。
リリースに関連していただいたお問い合わせは、すべてひとつの Slack チャンネルに集約されるように事前に整えていたので、そこに集まってきたお問い合わせを整理して、優先して対応すべきものを決め、修正対応を進めていきました。
今回のリリースで強く感じたのは、STORES というサービスがどれだけオーナーさんの仕事と密接につながっているかということです。
ひとつの小さい変更や不具合が、仕事のスピードや生産性に大きく影響してしまう。どんな変更であれ、これまでのやり方の変更を余儀なくされ、そのオペレーションは売っている商品や規模によって違っていたりする。ひとつの小さい手間が累積して大きな負担になる。いろんなお商売があり、喜んでくれる人と、負担に感じる人がいる。
どれだけオーナーさんに会いに行って、話を聞いて、想像しても、おそらくすべてのオーナーさんにとって最高のプロダクトを作るのは難しいでしょう。それでも、まだまだまだまだやれることがあります。
STORES はこれからもっと大きく変わっていこうとしています。いまのプロダクトももっと良くしたいし、新しくできることも増やしていきたいです。ひとりひとりのオーナーさんが今日も明日も楽しく仕事ができているかを想像しながら、僕らも頑張っていきたいなと思っています。

2020 年 5 月 20 日

