前置き
この記事は、バンドルカードができるまでにやったことをまとめています。デザイナー・フロントエンドエンジニアとして携わっているため、バックエンドやアライアンス等をどうやっていたかについての詳細な記述はありません。
また、記述されている多くの制作物は、チームで考え制作しており、僕個人ですべての意思決定・制作を行っているわけではありません。チームメンバーは、アライアンス・事業開発 2 人、エンジニア 2 人、デザイナー 1 人(僕)の 5 人です。
CLO
2015 年のはじめ。CardLinkedOffer(クレジットカード連動型優待)サービスを提供していた僕たちカンムは、この CLO というサービスをどうやって成長・収益化していくかに悩んでいました。
大手カード会社と手を組みサービスを展開していく中で、自社ユーザーを持たないことの難しさと不自由さに課題を感じていました。簡単な変更を加えるだけでも提携先へ提案・連携しなくてはならず、ベンチャーらしいスピーディな仕事のやり方はできていませんでした。
様々な手段を考えた末に、自社カードを作り、本当の CLO を作ろうと考え始めました。
最強のカードを作ろう
カードを発行すると決め、まずはじめに行ったのはアライアンスの準備と既存サービスの調査、そして自分たちがどんなカードを作りたいのかを考えることでした。
次の資金調達へ向け既存の事業を伸ばすことが前提にあったため、全社のリソースをカード事業に割くことはできなかったが、代表の八巻と僕とで作ったたたき台を元に社内で議論を始めていきました。

最強のカード作ってやろうぜ
調べて描いて考える
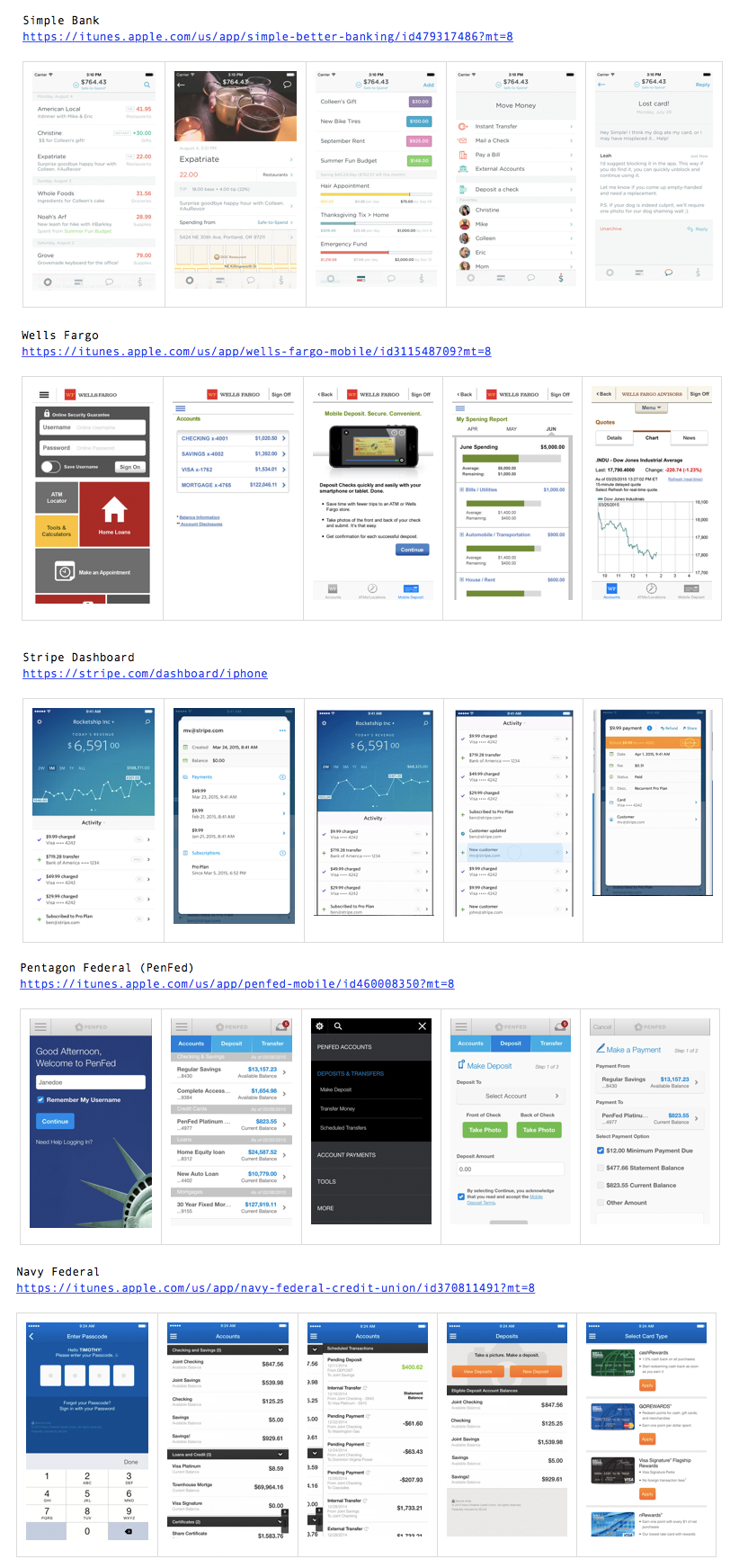
類似するサービスや人々に使われているアプリを調査し、機能やデザインを探っていきました。

類似サービスを探る
安心して使える、拡張性がある、データから新しい発見ができるようになるという 3 つの軸を元に、いくつかのアイデアだしを行いました。

特徴を考える
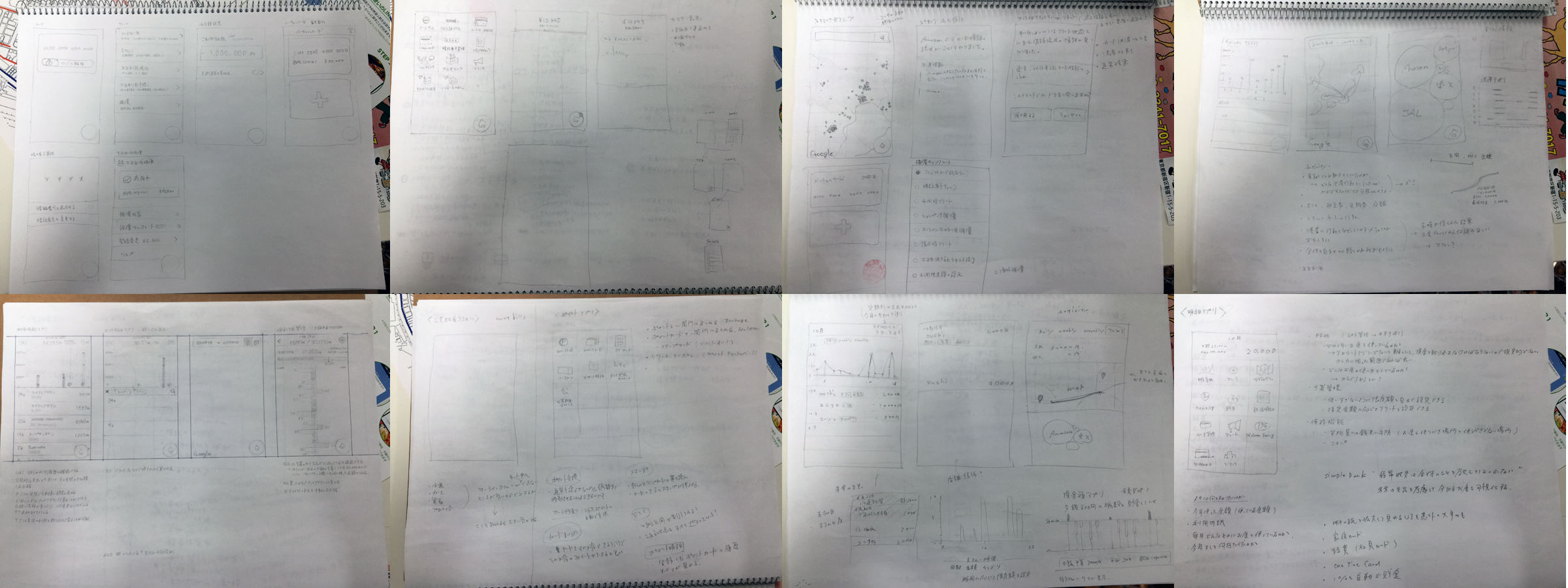
集めた情報やアイデアを元に描いて考えていきました。

描いて考える
大きく分けると、以下のようなサービスに可能性がありそうだと考えました。
- 家計の管理カード
- 子供のお小遣い
- グループカード
- 経費精算カード
- 海外旅行者カード
- 修学旅行カード
- 小遣い稼ぎカード
とにかく作って触ってみる
UI のプロトタイピングを行いながら、より具体的にサービスのイメージを膨らませていきました。 これらのプロトタイプは、基本的には Dropbox で共有し、スマホで見た場合の感触を元に検討していきました。UI がある程度詰まった段階で Prott などで簡単に動くものを作って確認していました。

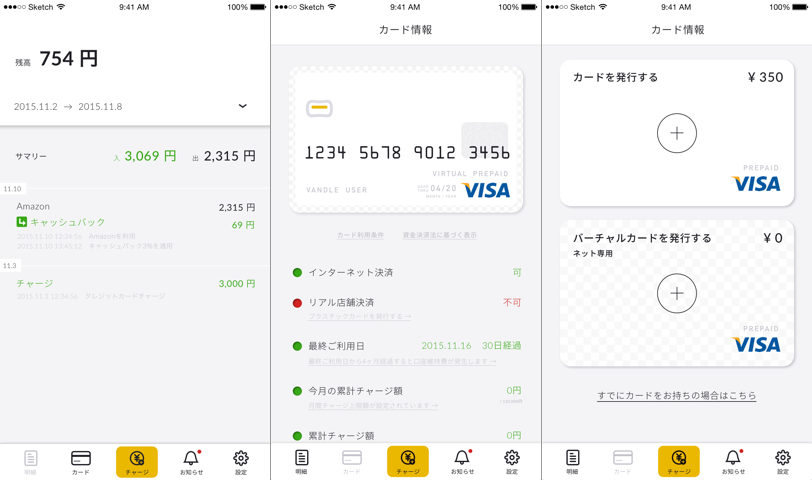
UIプロトタイピング 1

UIプロトタイピング 2

UIプロトタイピング 3

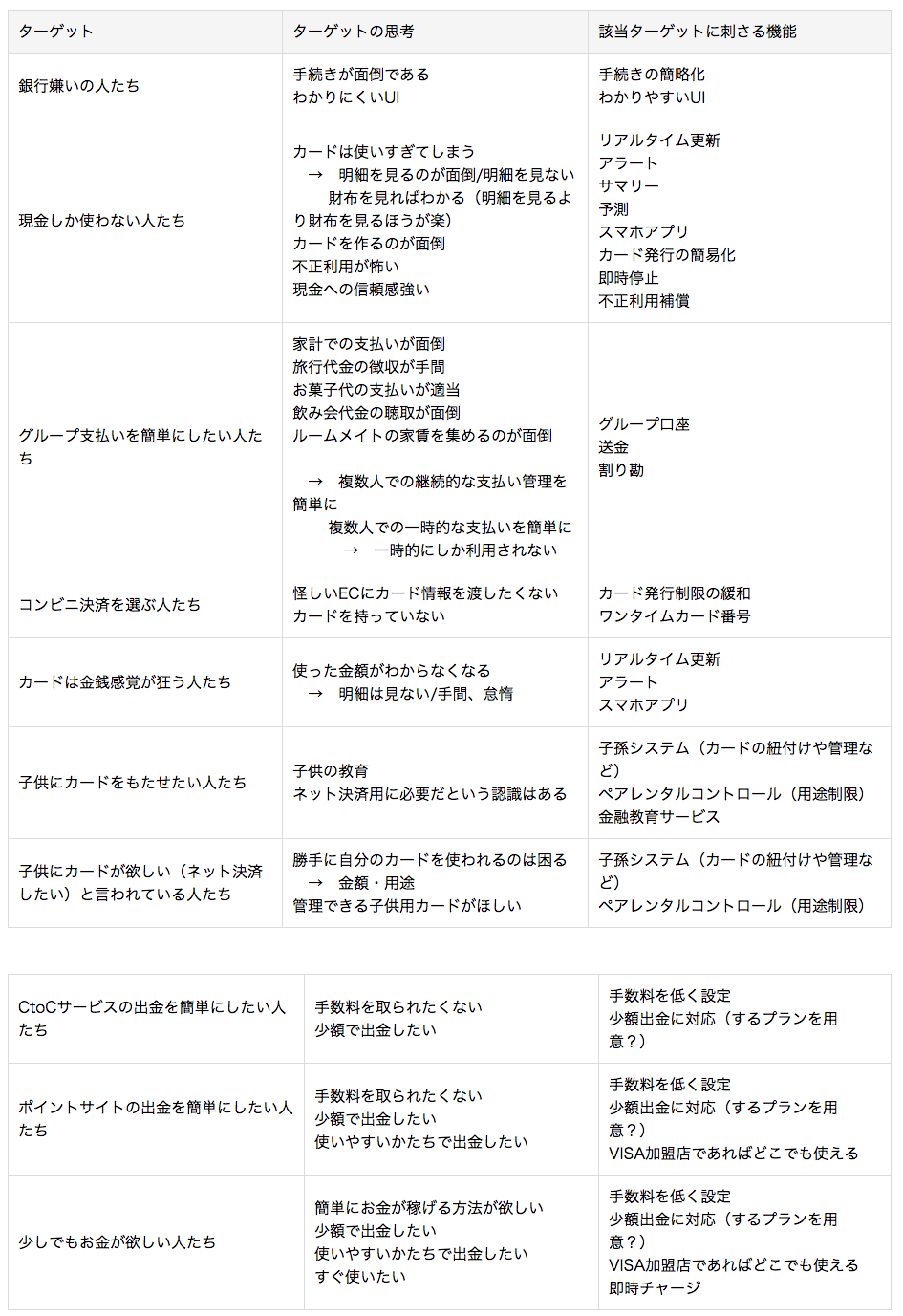
ターゲットの簡単な分析
ポイントやステータスがどうこうよりも「わかりやすくて使いやすい 1 枚のカードがあれば良い」という価値観を持つ人のためのカード。アプリのようにアップデートされていくカードを作れたら面白いのではないか?これが僕らの考えた初期のコンセプトとなりました。
初期プロトタイピング
2015 年の 7 月。スマホで利用履歴が確認できて、通知もくるという体験をどう感じるかを探るために、プロトタイピングの準備を始めました。
目的
このプロトタイピングの目的は以下のようなものでした。
- いくつかの主要機能がユーザにどう受け取られるかを知る
- インターフェイスの課題を探る
- 本開発時のコンセプトを決定する
- 資金調達上のデモンストレーション
概要
2015 年 8 月から 11 月まで、とあるプリペイドカード及びスマホアプリを 20 名ほどに利用してもらい、事前アンケート、カードとアプリの利用状況データ、事後アンケートを行いました。
プロトタイプ
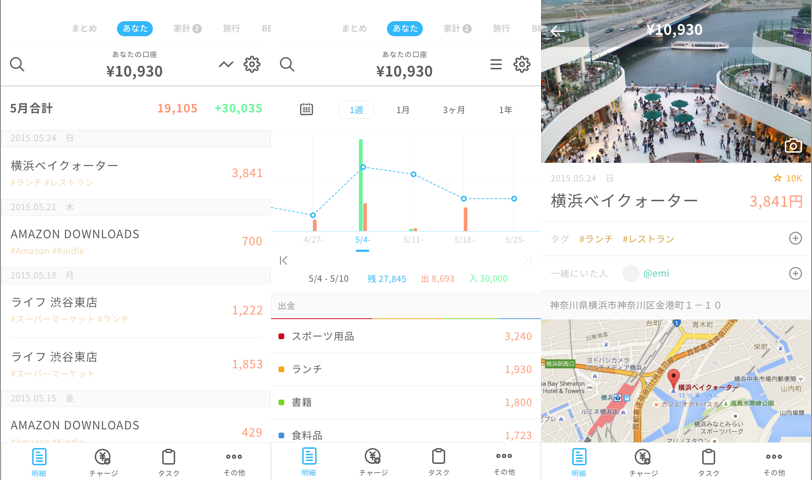
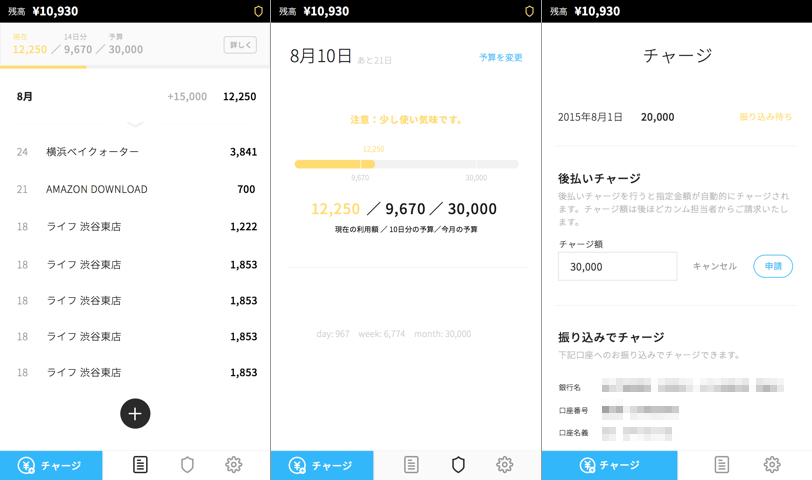
実際にカードで決済した結果がアプリと連動するように、他社のカードの web 明細と利用通知メールのスクレイピングを行ってサーバのデータを更新する仕組みを作り、PhoneGap ベースのスマホアプリに表示・通知されるよう設計しました。

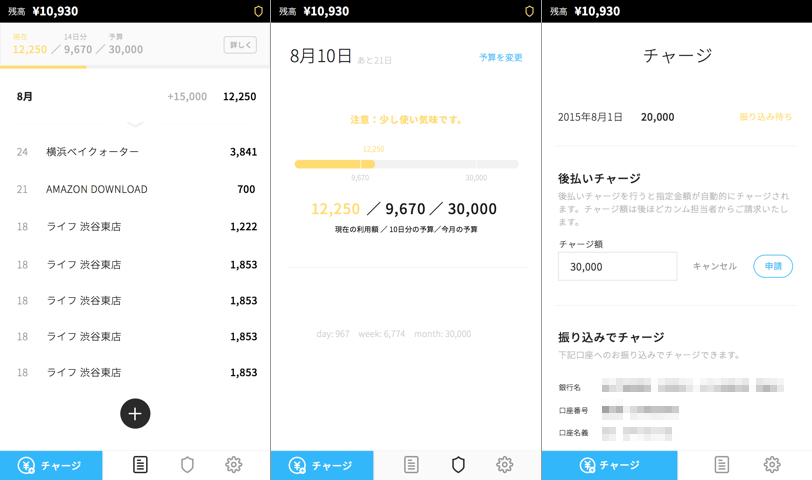
プロトタイプのUI
ざっくり書くと以下のような機能が含まれています。
- 利用履歴のリアルタイム更新
- 利用のリアルタイム通知
- 予算の設定
- 月・週・指定期間でのサマリー表示
- 振込チャージ
- 後払いチャージ
調査
事前アンケートは Google フォームを使って行いました。クレカを日常的に使っているかといった、日頃のお金の使い方やデモグラについてのアンケートです。
https://docs.google.com/forms/d/1S0vvaCR0gstohnuTmph-dawruS3aClNnL_VFjeFBcxY/viewform
今回のプロトタイピングでは、始めに 2000 円の金額をチャージしたカードを渡して使ってもらい、その後使い続けるかはここの判断に任せるようにしました。
2000 円を使ってやめた人や、その後も自分でチャージして利用した人などに応じて事後インタビューを行い、その理由やアプリについての意見・感想をもらいました。
結果
調査結果として、以下のような洞察を得ています。
- 都内では日常的な決済には交通系 IC が利用されることがあるが、地方ではほとんど現金である。そのため、プリカでの支払いを便利だと感じる人がいた
- ほどんとの人が既存のカードを乗り換える理由を見出せなかった
- アプリでカード金額がすぐにわかることに魅力を感じる人がいた
- 指定期間で利用サマリーが閲覧できると、簡易家計簿として機能するので便利だと感じる人がいた
- お金が絡んだサービスは深く考えずに敬遠する人がいる
デザインプロトタイピング 2
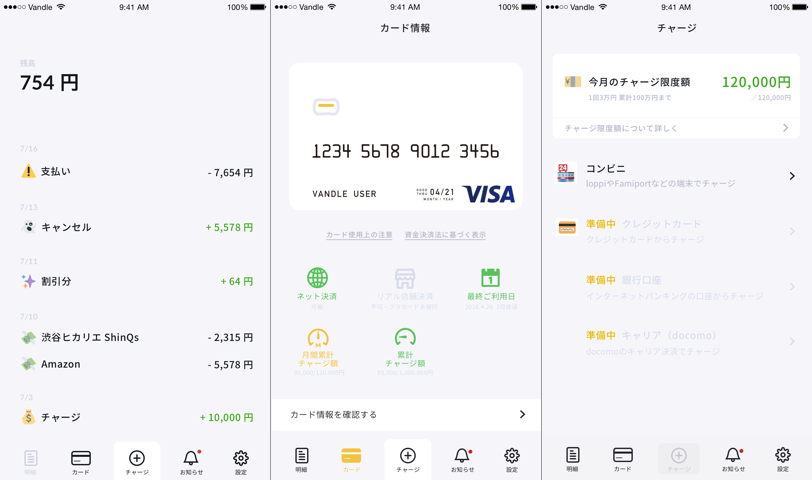
プロトタイピングの洞察を元に、再度デザインのプロタイピングを行いました。作成した UI 案は、Pixate を使って触れるようにし、ユーザーテスト及びヒアリングを行っています。
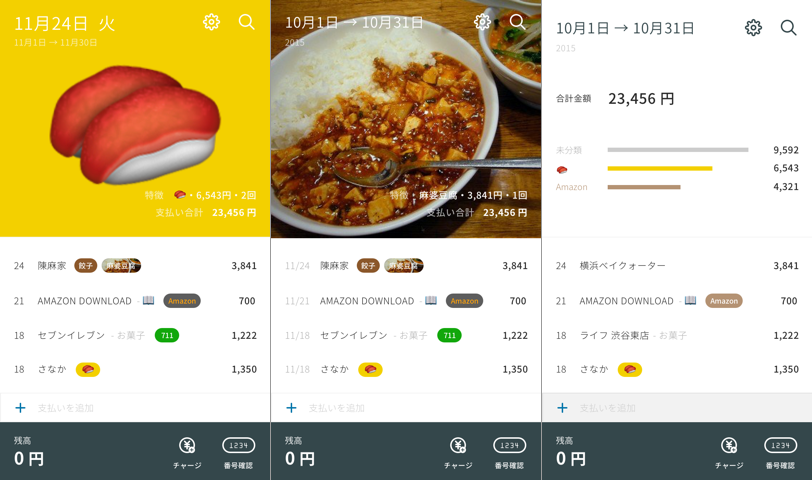
前回のプロトタイプはシンプルな明細でしたが、ここで一度大きく振って、グラフィカルなサマリー表示を軸とした UI 案を作成しました。

サマリー表示を軸としたUI案
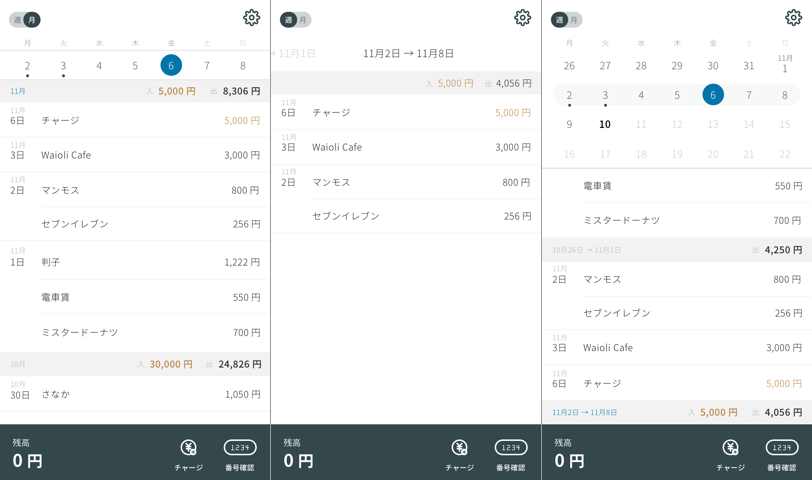
期間表示を簡単に操作できるような UI 案も作成しています。カレンダー UI を使って、日付や指定期間で利用履歴をみることができます。一週間など期間を指定し、横スワイプで移動できるような UI も考えました。

期間表示を軸としたUI案
この辺りから、カードをアプリ上に表示する方法を考え始めています。また、全体的なデザインのトーン・マナーについての調整も始めました。

シンプルな見た目とカードらしさを表現するUI案
リサーチの結果、金融系アプリは概して複雑に見えるという事実がありました。差別化の目的もあり、バンドルカードではシンプルに見えるということを重視しようと決め、調整を始めました。

よりシンプルだと感じさせるように調整したUI案
技術選定
デザインプロトタイピングと並行して、スマホアプリを開発するための技術選定を行いました。僕たちのチームで Swift や Java を書ける人がいなかったため、当時の選択肢として PhoneGap か ReactNative か、または Swift・Java を学ぶか、というのがありました。技術選定及びフロントの開発は、僕と岡田(@moqada)で行っています。

コードを書きすぎた結果
それまで Reactjs での開発を行っていたことと、PhoneGap でのパフォーマンスの低さを体感していたため、まずは ReactNative が本当に使えるのかを確認するためのプロトタイピングを行いました。
ReactNative は JavaScript で iOS・Android アプリを開発できるフレームワークです。 https://facebook.github.io/react-native/
ところで、toggl というサービスをご存知でしょうか?タイムトラッカーサービスですが、この Toggl は使い勝手の良い API を提供してくれています。この API を使って Toggl クライアントを ReactNative で作成することで、フロントサイドだけでプロトタイピングができるのではないかと考えました。
ReactNative の書き味
まずは ReactNative のチュートリアルを Flux・Redux を導入した形に書き直し、書き味を確かめました。
- https://github.com/ideyuta/rnTutorialMovies
- https://github.com/ideyuta/rnNavigatorSample
- https://github.com/ideyuta/rnScrollViewSample
- https://github.com/ideyuta/rnReduxSample
当時の ReactNative のバージョンが 0.11(現時点で 0.39 までリリースされています)で、Android への対応はまだまだという感じでしたが、まずは iOS でどこまでいけるのかを確認しました。
プロトタイプ開発
作成した Toggl クライアント「こしあん」です。
https://github.com/tongariboyz/koshian
ReactNative+Redux という、2015 年 11 月当時の最新スタックを導入してテストしています。
このプロトタイピングによって、ReactNative が Native 言語で開発したようなパフォーマンスを発揮できることが確認できたため、ReactNative で開発を進めることを決定しました。
本番開発
本番の開発は、2016 年 1 月から始まりました。UI デザインを元にユーザーストーリーを洗い出し、仕様を仮定義していきした。
この時点で、基幹システムや外部サービスとの連携は十分には行えておらず、全体的なサービスの仕様は全く決まっていませんでした。しかし、アプリの開発には時間がかかることが予測されていたため、アプリが必要とする単位で API を仮定義して開発を進めることにしました。
バックエンドの仕様が確定した部分からアプリとつなぐ API を FIX させていきました。リリースの直前まで API の変更がありましたが、阿吽の呼吸で開発を進められるレベルに訓練された開発チームだったことがなんとか乗り切れた理由かと思います。
およそ 9 ヶ月の開発期間は、技術の変遷の激しいフロントエンドとしては長く、ReactNative の内部コードも大きく変わりました。常に最新に追従しつつ開発していたため、手戻りが発生することも多くありましたが、その中で技術力が向上した感触もありました。
結果的に iOS、Android ともにワンソースでリリースできたので ReactNative を選択したことはよかったかなと感じています。
OSS のフル活用
ReactNative の良いところは、npm を利用して公開パッケージを簡単に利用できる点があります。コード自体は JavaScript なので、これまでの膨大な資産が活かせるとともに、ReactNative 用の Component や Library の開発も活発です。
例えばexponentjsという会社は優れた OSS を多数公開しています。
OSS をプロダクションに積極的に取り入れるようになってから、OSS の内部コードを読むことが多くなりました。その中でより良い設計のパターンやデザインを発見したり、JavaScript の基礎知識を多く学びました。
UI の最終調整・変更
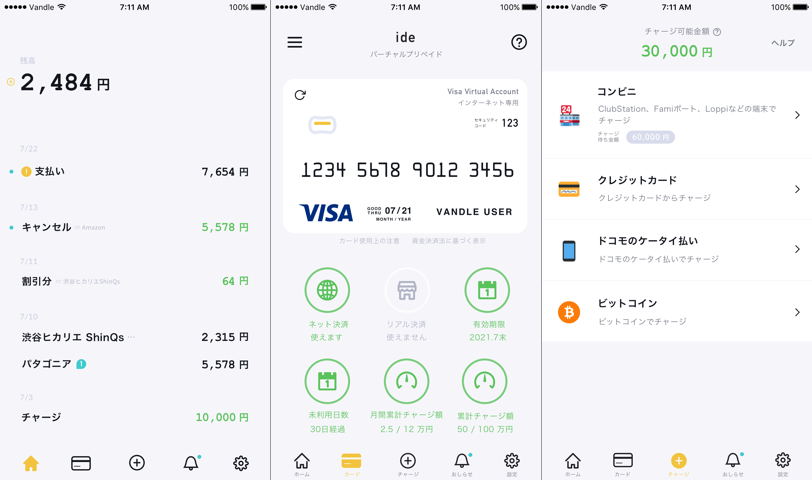
開発中に UI を触り続けているので、細かい不整合などは気づいた時点で吸収しながらデザインの調整を行いました。
3 人の開発チーム(フロントは 1.5 人)で進めていたため、コードが複雑化しないデザインであることも重視していました。

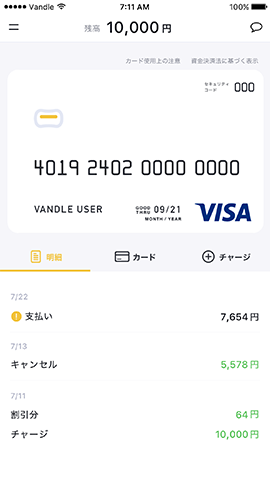
実装可能性を考慮し最終調整したUI
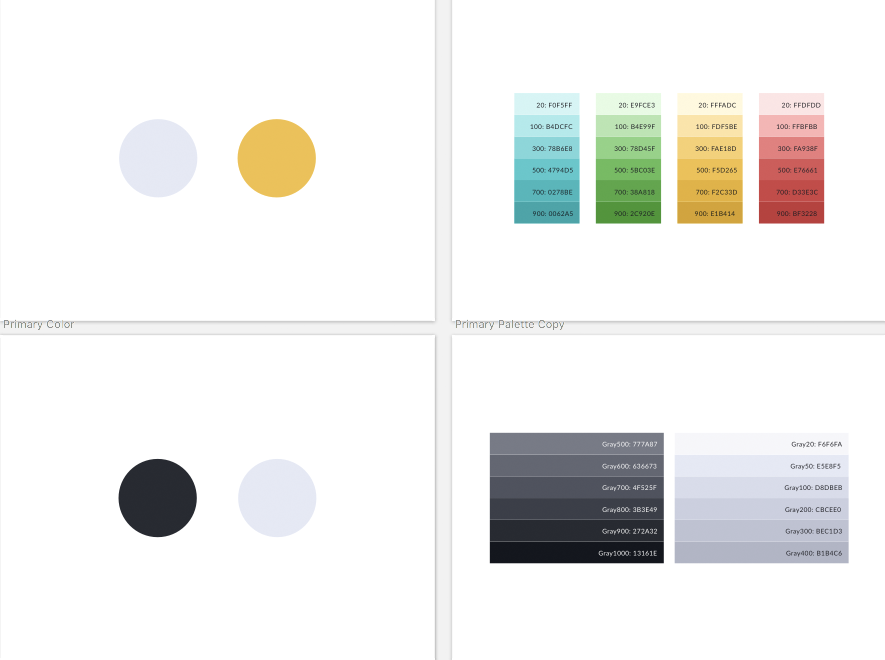
合わせて最終的なカラー定義も作成しています。

カラー定義
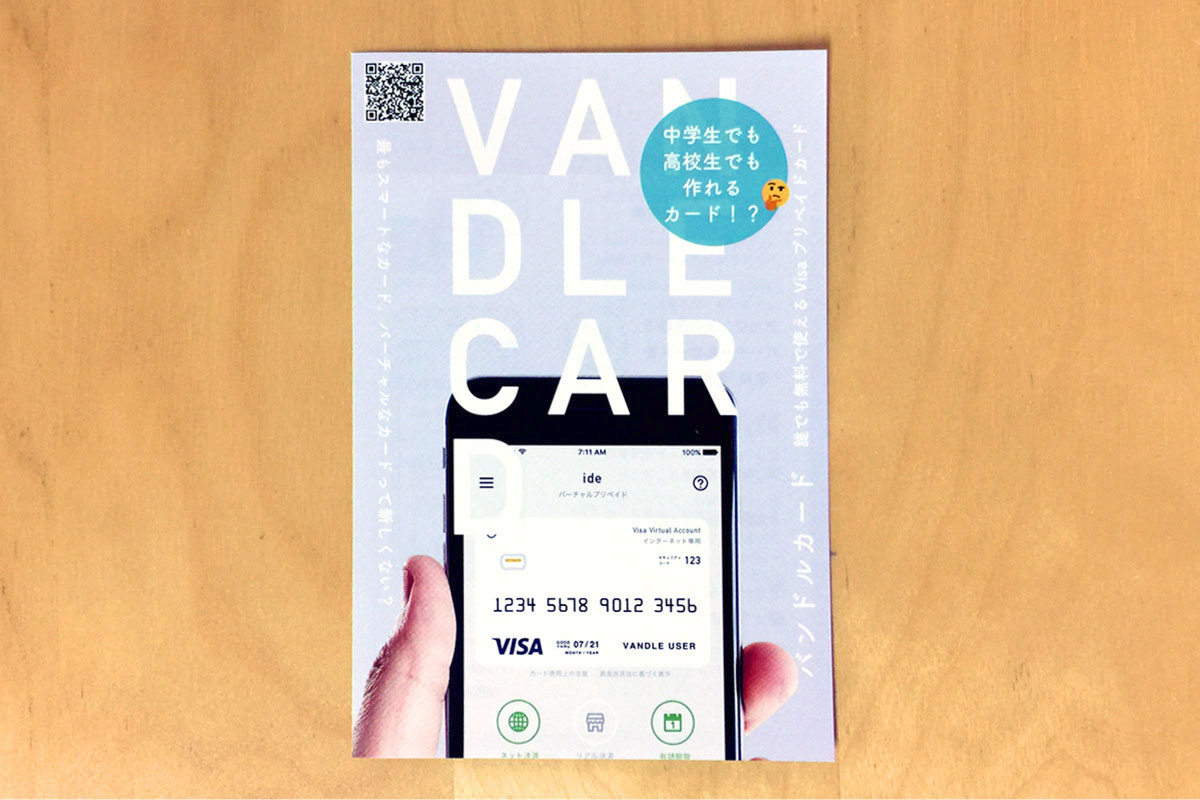
カード券面
カード券面のデザインは、本番開発とは切り離されたスケジュールで進んでいました。Visa・印刷会社・基幹システム・カンム間で多くのやりとりが行われるため、非常にスケジュールが立てづらくなっていたからです。
カード券面は、当初から真っ白のカードでいこうと決まっていました。

カード券面
なぜ白いカードにしようと思ったのか。それは最もシンプルなカードを作りたいという思いがあったからです。アップルの陶器のような白さを持つカードが出来たら、昨今のよくわからないグラフィックで覆われたカードよりも魅力的になるのではないかと考えました。
実際のカードは、印刷会社の制約によって理想とはだいぶかけ離れた仕上がりとなっています。色やフォントの制約が多く存在し、カスタマイズはできません(多くのお金をかければできるとも言えます)。また、印刷品質の低さや印字の汚さなどの問題もあります。自分の力のなさを嘆きたくなりました。

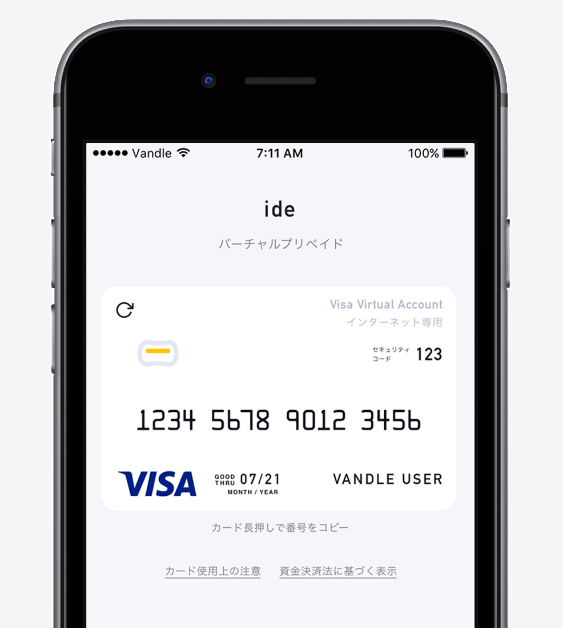
バーチャルカード券面
シンボル
シンボルマークはかなり悩みました。もともとロゴやマークは得意分野ではなく、良いものができたとはあまり思っていません...。
- カードであることがわかる
- 常に新しいことを取り入れていくカードである
- 堅苦しさのないカードである
- どこよりも柔軟に社会の変化に対応するカードである
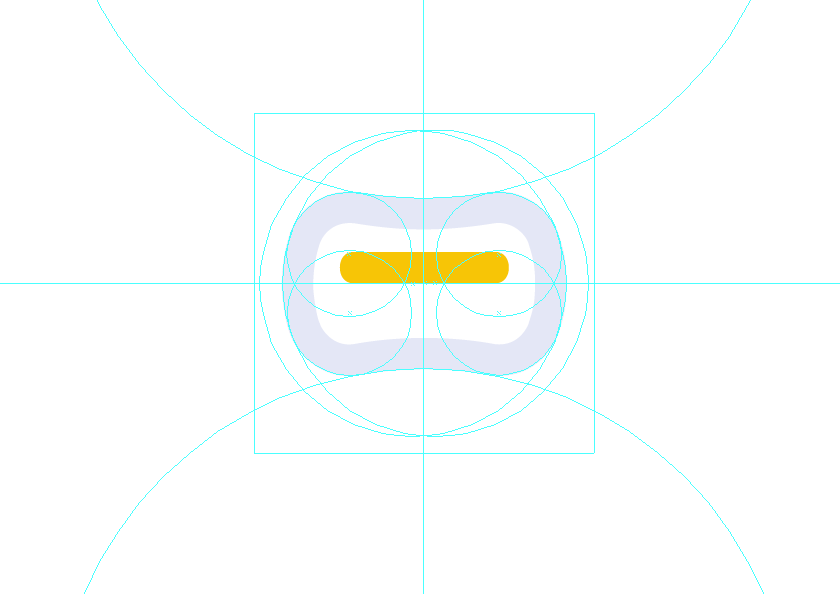
以上のような考えを元に、カードのイメージをベースとしてたまごや小鳥のようなイメージを合わせてシンボルを作成しました。

シンボルマーク
ネーミング
バンドルカードは、Value と Handle から作った造語です。よりよくお金を使えるようにするというビジョンの元、このカードは価値を扱いやすくしてくれるものであるという考えからつけた名前です。
シンボルマークとも、「鳥」をキーワードに印象がぶれないようにと考えましたが、そううまくいっているかはちょっとわかりません..。
パッケージ
プラスチックカードを送付するためのパッケージを作成しました。 カード、説明書、カード台紙、封筒、宛名シールなど、をいかに単価を最小にして簡単に封入できる形にするかを検討しました。
送付のオペレーション上、カード裏面にある ID をユーザーと結びつける必要があり、外部に委託するには精密なアセンブリ設計をする必要があることがわかりました。また、アセンブリ工程の複雑さが費用の増加に直結するため、いかに単純化、分担化できるかが問題となりました。
まずは、台紙をなくし、ビニールの袋にすべてを包むようにすることでコスト減と作業の簡略化を実現しています。(特殊な台紙の印刷よりもビニールの袋の方が安価、かつアセンブリ作業が簡単)

パッケージ
ほとんどの他社カードが定形封筒の味気ない形で送られてくる中で、僕らはそれを変えるべきだと考えていました。カード会社が物理的な接点を持つ機会として、リアルカードの送付という接点は非常に重要です。
ユーザーに驚きを与えられるような、そんな送付パッケージにしたいという思いがありました。革のカードケースに入って送られてきたら嬉しいんじゃないかとか、そういったことを考えながら試作や業者との連携を進めていましたが、現実的に難しいという結果になりました。
物理的な送付物を用意しオペレーションを整備するのは想像以上に難易度が高く、費用という意味でも妥協せざる負えない部分が多々ありました。
ランディングページ
2016 年 7 月 11 日、ランディングページを公開しました。これまで作成してきたリソースを使い、2 週間程でデザインから開発まで行っています。gatsbyjsという React ベースのサイトジェネレータを使って作成しています。
このライブラリの良いところは JavaScript で記述できることで、webpack が組み込まれており React、PostCSS といったアセットを標準で持っていることです。さらにサーバサイドレンダリングで HTML ファイルをパブリッシュできるので、SEO の観点から見ても問題がないというのもあります。
また、Markdown でも簡単に記事ページを作成することができる点も大きいです。

リリース前LP
カードが来たぞ
2016 年の 9 月。印刷会社から本番カードが送られてきました。リリースの数日前のことです。

リアルカードを初めてアクティベーションした男
リリース
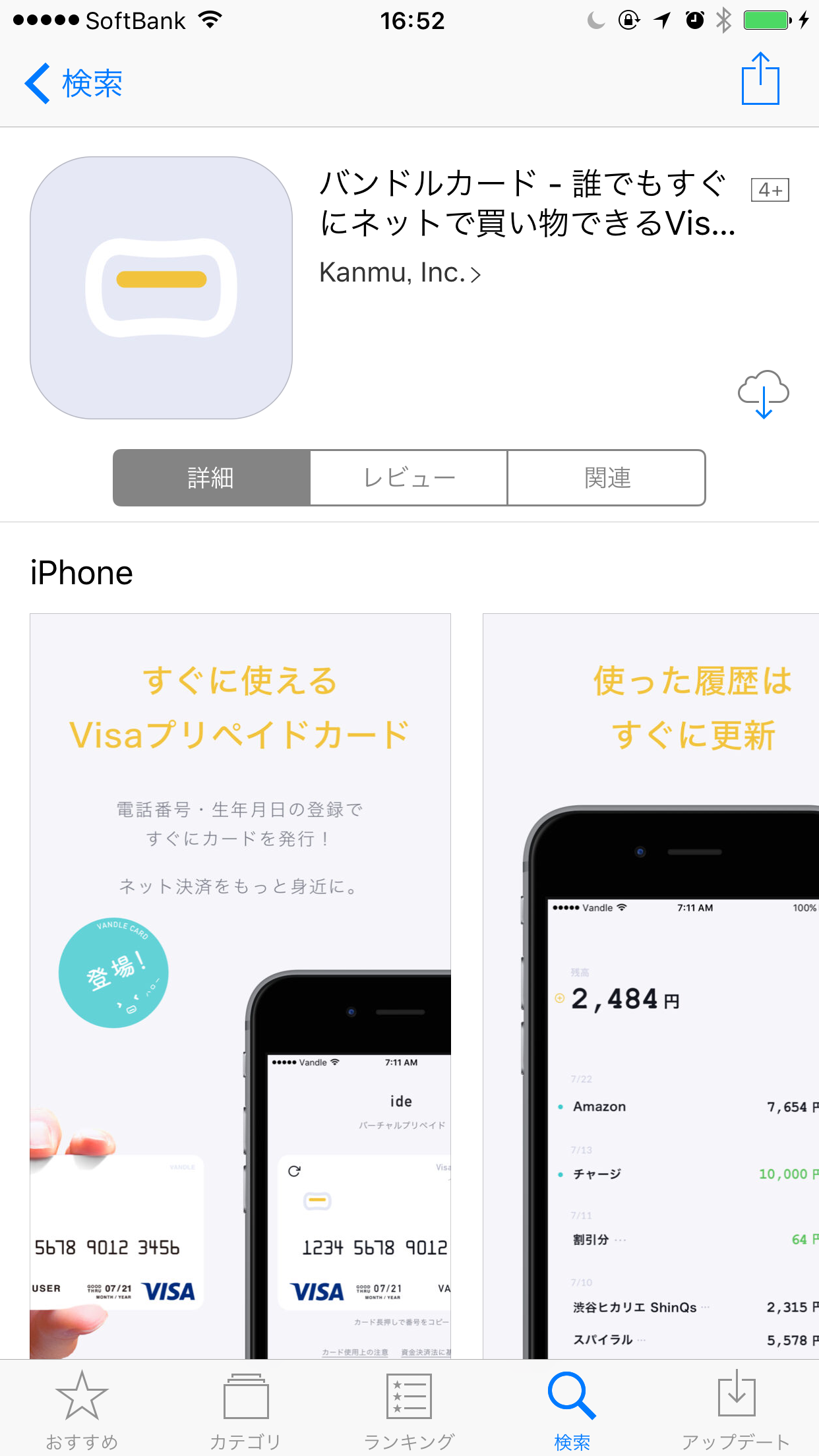
2016 年 9 月 16 日、カンム、オリコさん、TIS さん、昌栄印刷さんで作りあげたバンドルカードを無事リリースできました。

App Store
高校生プロモーション開始
バンドルカードのプロモーションとして、まずは高校生をターゲットにしたプロモーションを開始しました。

無限ポテト
4 人チームを作ってポテトを増やしまくり、スコアの一番高かった人が賞金(250 円)を受け取れるというプロモーションをクローズで開始しました。しかし、ゲームを始めるにはバンドルカードのアカウントが必要かつ 4 人集めなければならないというのが想像以上のハードルとなり、ほとんど普及せずに終了しました。
https://vandle.jp/lp-campaign-potato/
50 人ほどの高校生に初期ユーザとして参加してもらい、SNS を通じて拡散を行いましたがほとんど利用されませんでした。しかし、カード自体を便利だと感じる高校生が半数ほどいたり、ゲーム自体の面白さは実証でき、始めるまでのハードルが問題であることがわかりました。

タップすると増え続ける...
ハロウィンイベント
バンドルカードプロモーションとして、ing さんに協力してもらい高校生限定ハロウィンイベントに協賛しカード配布を行いました。

ハロウィンイベント
このイベントの準備は本当に時間がなく、全社で印刷物まで手で作るということをやりました...

全員でイベント準備
簡単ガイドブック
イベント等での配布用に二つ折りのガイドブックを作成しました。

ガイドブック表紙
竹下通りサンプリング
マイナビさんに協力してもらい、竹下通りの JOL 原宿前でチラシの配布と、カードの登録ブースを設置してカード配布を行いました。

竹下通りでチラシを配布

バンドルカードブース

配布物
Android リリース
2016 年 12 月 16 日。Android 版をリリース。
同時にリリース記念キャンペーンを開催

Androidリリース記念キャンペーン
お年玉キャンペーン
12 月から入ってくれている中川君の発案で 2017 年に向けてお年玉キャンペーンを実施。これまでにないフォロワー・会員獲得率を記録している。

お年玉キャンペーン
無限ポテトキャンペーン改
前回の無限ポテトのリベンジとして、ゲーム参加までのハードルを下げたり、画像の投稿などの機能をつけた Web アプリを作成。
のんがいっぱい。じわ。
— 前田希美 (@Maeda_Nozomi) 2016年12月30日
得点は、35,817点でした。
30,000点を超えると
300円GET出来るらしいので、
皆さんチャレンジしてみてください。#バンドル #300円プレゼント #PR https://t.co/3SxXYJKQb8 pic.twitter.com/zAY6Noxhqq
POTATOかっぷるの画像を使ったゲーム、1回やってみて(笑)
— みーくん⍢⃝ (@0727_Miz_Kam) 2016年12月30日
指疲れる😂
連打しまくるゲームです(笑)
特典付きです🍟✨
ちなみにおれは34089点!
みんな越えてみろ!!!!!(笑)
#バンドル#ポテトhttps://t.co/QCaWnud729 pic.twitter.com/p1P4Oiwst7
複数カード対応
いくつかのプロモーションを繰り返す中で、外して外して時には当たったりしていましたが、より着実にカード保有者を増やす方法として、「バンドルカード」以外の提携カードを発行することになりました。
そこで、複数のカードに対応したアプリの開発が始まりました。
どのカードの明細を見ているか、どのカードにチャージを行おうとしているか、といったことを直感的にわかりやすくするために、メイン画面ではカード情報が常に表示されるように UI を変更しました。

複数カード対応 UI
この機能のデザインを終え、View 側の実装をほどほどに、僕のカンムとしての旅は終わりました。
バンドルカード
バンドルカードは、わかりやすく使いやすいカードがあるべきだと考えた奴らが作り、誰もがインターネットで決済できる世界に受け入れられ広まっています。
愚直に続けることがカンムの文化であり、最高のプロダクトを作るために全力を傾けているチームです。
この記事を見てご興味が湧きましたらカンムまでご連絡ください。

